Учимся различать понятия цвета, оттенка, тональности, яркости и интенсивности
Учимся различать понятия цвета, оттенка, тональности, яркости и интенсивности
07 сентября 2017
ОСНОВНОЙ (ПЕРВИЧНЫЙ) ЦВЕТ. В качестве первичных цветов по художественной традиции упоминаются красный, синий, жёлтый, но первичными цветами на самом деле являются красный, зелёный, синий.
Цвета, видимые при расщеплении солнечного света с помощью призмы называют спектральными цветами. Это красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый.
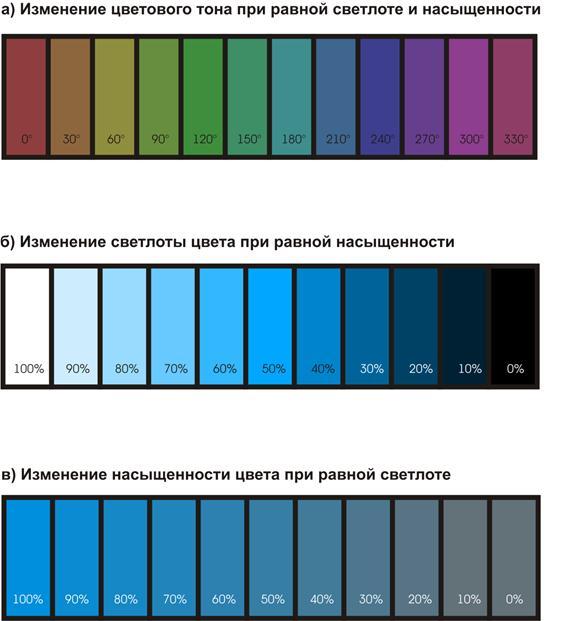
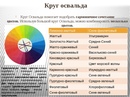
ОТТЕНОК (ТОН, ТОНАЛЬНОСТЬ, ТЕНЬ) указывает позицию этого цвета на цветовом круге или спектре, а также несет информацию о температуре цвета. Красный оттенок считается самым теплым цветом , а синий — самым холодным.Вторичные оттенки получаются путем смешивания первичных — это зеленый, оранжевый и фиолетовый, которые являются цветами, которые располагающимися между основными цветами на цветовом круге. Желто-зеленый, сине-фиолетовый и красно-оранжевый — это примеры третичных оттенков, каждый из которых находится между первичным и вторичным цветом. Аналоговые оттенки соседствуют друг с другом на цветовом круге и имеют, как правило, общий компонент, например сине-зеленый, синий и сине-фиолетовый. Дополнительные оттенки на цветовом круге находятся напротив друг друга.
Аналоговые оттенки соседствуют друг с другом на цветовом круге и имеют, как правило, общий компонент, например сине-зеленый, синий и сине-фиолетовый. Дополнительные оттенки на цветовом круге находятся напротив друг друга.
Эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путём добавления чёрного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
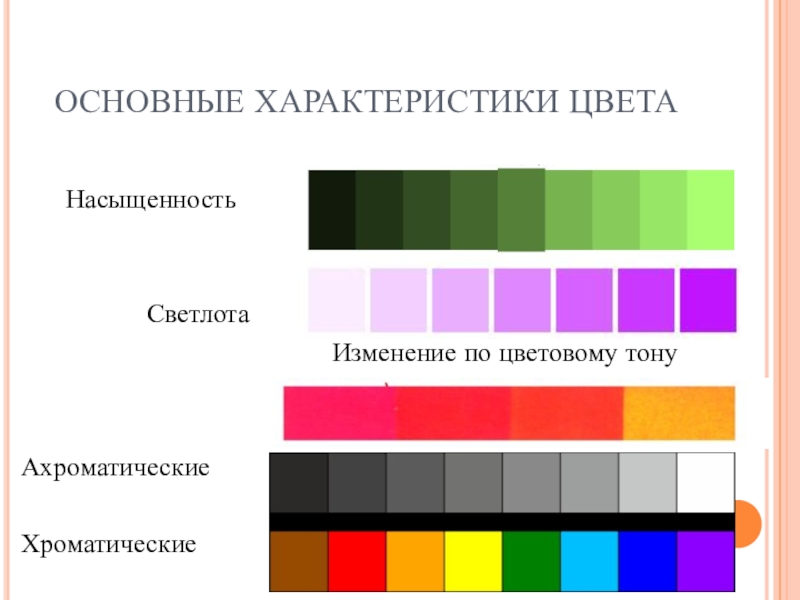
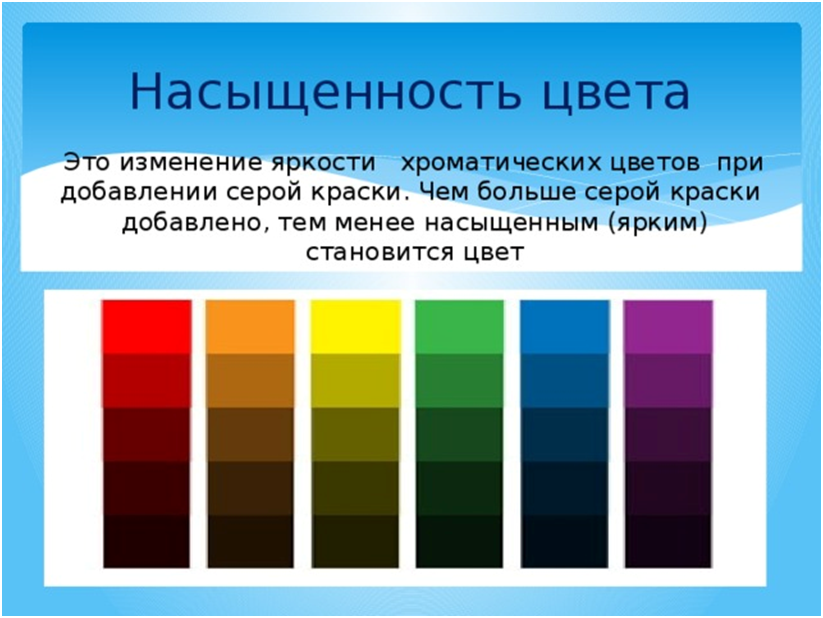
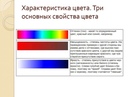
ИНТЕНСИВНОСТЬ (НАСЫЩЕННОСТЬ) показывает, как цвет выглядит в различных условиях освещённости. Чтобы охарактеризовать насыщенность используйте слова «бледный», «слабый» и «чистый», «сильный». Для создания бледного тона цвета пигмент обычно осветляют, а для сильного затемняют. Насыщенность цвета обозначает его отличие от серого при определённой яркости освещения. Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
КОНТРАСТ
Контраст тонов — явно различные тона.
Контраст тона — различные оттенки, одинаковый тон (например, синий).
ХРОМАТИЧНОСТЬ — «чистота» цвета. Если в цвете отсутствуют примеси белого, чёрного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и чистыми.
Высокая хроматичность — очень сияющие, живые цвета. Высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, чёрного или серого.
Низкая хроматичность — ахроматичные, бесцветные цвета. Черный и его оттенки (серые)
Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов.
ЯРКОСТЬ оценивает цвет в отношении его к белому. Чтобы охарактеризовать яркость используйте слова «тёмный» или «светлый». Яркость зависит от количества света, излучаемого цветом
КОМПЛЕМЕНТАРНЫЕ, ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА. Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными
Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными
Человеческий глаз способен различить не более миллиона цветов. То есть фактически изображения с большим количеством цветов делать не имеет смысла, так как для человека они будут выглядеть одинаково.
Теория цвета: Словарь теории цвета
автор: 2000 ColorCube
перевод: Александр Качанов
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами, как «значение», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры, так до сих пор и не утвердив стандартные определения понятий.
Даже специалисты ведут свои споры, так до сих пор и не утвердив стандартные определения понятий.
Мы попытались составить словарь слов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдете, подкрепляются другими математическими и научными аргументами (о которых говорится в другой статье «Теория цвета»). Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо термины и понятия, о которых вы бы хотели узнать.
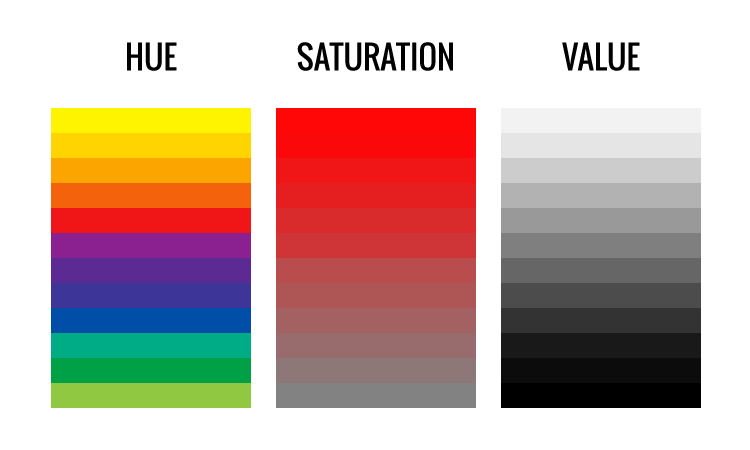
Тон («Hue») (иные переводы: собственно цвет, краска, оттенок, тон): Именно это слово мы имеем в виду, когда задаем вопрос «Какой это цвет?». Мы интересуемся свойством цвета, которое называется «Тон/Hue». Например, когда мы говорим о красном, желтом, зеленом и синем цветах, мы имеем в виду «тон/hue». Различные тона создаются светом с различной длиной волны. Таким образом, этот аспект цвета обычно довольно легко распознать. Более детальное объяснение понятия дается в следующей статье «Теория цвета».
Контраст тонов — явно различные тона
Контраст тона — различные оттенки, одинаковый тон (синий)
Хроматичность (Chromaticity, Chorma): О хроматичности мы говорим, когда рассуждаем о «чистоте» цвета. Подробнее в следующей статье «Теория цвета». Это свойство цвета говорит нам, насколько он чист. Это означает, если в цвете отсутствуют примеси белого, черного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и …э-э.. чистыми. Это понятие связано с насыщенностью. И его часто путают с насыщенностью. Однако мы будем продолжать использовать эти термины раздельно, потому что на наш взгляд они относятся к различным ситуациям, о чем будет сказано несколько ниже.
Высокая хроматичность — очень сияющие, живые цвета
Низкая хроматичность — ахроматичные, бесцветные цвета
Хроматичность одинакова — средний уровень.
Та же живость цветов несмотря на различный тон;
чистота меньше, чем у образцов выше.
Насыщенность (Saturation): в связи с хроматичностью насыщенность говорит нам, как цвет выглядит в различных условиях освещенности.
Насыщенность одинаковая — та же интенсивность, различные тона
Контраст насыщенности — различные уровни наполнения, тон одинаковый
Яркость (Value): когда мы говорим, что цвет «темный» или «светлый», мы имеем в виду его яркость. Это свойство сообщает нам, насколько свет светел или темен, в том смысле, насколько он близок к белому. Например, канареечный желтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее черного. Таким образом, значение (value) канареечного желтого выше, чем синего «navy blue» и черного. В статье «Теория цвета» читайте о том, почему люди так чувствительны к яркости цвета.
Низкая яркость, постоянная — одинаковый уровень яркости
Контраст яркостей — серый = ахроматичный
Контраст яркостей — полное различие яркости
Светимость (Luminance): несмотря на то, что вместо этого слова часто употребляют слово «яркость» (brightness), мы предпочитаем использовать слово «светлота». Это понятие связано со многими теми же переменными, что и яркость в смыле «value». Но в данном случае используется другая математическая формула. Наше определение светимости/светлости дается в следующей статье «Теория цвета». Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светимостью. Добавление белого увеличивает светимость, добавление черного — уменьшает.
Оттенок (tint), тональность (tone) и тень (shade):
 Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путем добавления черного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путем добавления черного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
оттенки (добавляем белый к чистому цвету)
тени (добавляем черный к чистому цвету)
тональности (добавляем серый к чистому цвету)
Комплиментарные, дополнительные цвета (Complementary Colors): когда два или несколько цветов подходят «друг к другу», их называет комплиментарными, дополнящими друг друга цветами. Этот признак абсолютно субъективен, и мы готовы его обсудить и выслушать другие мнения. Более точным определением будет «если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплиментарными».
Основные цвета (Primary Colors): определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета, видимые при расщеплении солнечного света с помощью призмы (см. статью «Призмология»), иногда называют спектральными цветами. Это красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трем цветам: красный, зеленый и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и желтый. Запомните комбинация «красный, желтый голубой» не является комбинацией основных цветов!
Цвета, видимые при расщеплении солнечного света с помощью призмы (см. статью «Призмология»), иногда называют спектральными цветами. Это красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трем цветам: красный, зеленый и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и желтый. Запомните комбинация «красный, желтый голубой» не является комбинацией основных цветов!
Системы (RGB, CMYK, HSL): в различных случаях в зависимости от того, как воспроизводится цвет, используются различные цветовые системы. Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зеленый/синий»).
Для цветов, которые получаются путем смешивания красок, пигментов или чернил на ткани, бумаге, полотне или другом материале, в качестве цветовой модели используется система CMY (от «cyan/magenta/yellow» — «циан/фуксин/желтый»). В связи с тем, что чистые пигменты очень дороги, для получения черного (букве K соответствует Black) цвета используется не равная смесь CMY, а просто черная краска.
В связи с тем, что чистые пигменты очень дороги, для получения черного (букве K соответствует Black) цвета используется не равная смесь CMY, а просто черная краска.
Другой популярной цветовой системой является HSL (от «hue/saturation/lightness» — «цвет/насыщенность/яркость»). У этой системы есть несколько вариантов, где вместо насыщенности используется хроматичность (chroma), светимость (luminance) вместе с яркостью (value) (HSV/HLV). Именно эта система соответствует тому, как человеческий глаз видит цвет.
Источник: www.webmascon.com
Оттенок, оттенок и тон: в чем разница между этими цветовыми терминами?
Цвет — это общий термин, описывающий оттенки, оттенки, оттенки и тона. Многие используют эти термины взаимозаменяемо, хотя каждый из них имеет свое значение. Когда вы поймете разницу между этими словами, вы сможете лучше сочетать цвета и понимать, какие цвета контрастируют друг с другом. Если вы художник или дизайнер, это может помочь вам смешивать и комбинировать цвета. Это также полезно в повседневной жизни при подборе одежды или украшении комнаты.
Это также полезно в повседневной жизни при подборе одежды или украшении комнаты.
Важен ли оттенок?
Оттенок имеет большое значение, когда речь идет о цвете. Оттенок — это чистый пигмент, то есть чистый цвет без добавления белого или черного. Оттенок — это начальный цвет всех цветов. Это базовый цвет каждого цвета, который вы видите.
При работе с краской основными цветами являются красный , желтый и синий ( RYB ). Это оттенки. Вы не можете получить основные цвета, смешивая другие цвета вместе (по крайней мере, не используя одну и ту же цветовую модель), поскольку каждый цвет начинается с одного из этих трех. Их можно считать родительскими цветами. Дополнительные цвета, оранжевый , зеленый и фиолетовый также являются оттенками. Это как детские цвета. Вы создаете третичные цвета, когда смешиваете один основной цвет со вторичным. Третичные цвета: желто-оранжевый , красно-оранжевый , красно-фиолетовый , сине-фиолетовый , сине-зеленый и желто-зеленый . Это тоже оттенки, и их можно считать внуками основных цветов.
Это тоже оттенки, и их можно считать внуками основных цветов.
Для цифровых художников основными цветами являются красный , зеленый и синий ( RGB ). Вторичные цвета: голубой , пурпурный и желтый . Третичные цвета: лазурный , фиолетовый , розовый , оранжевый , 90 009 шартрез и весенне-зеленый .
Как видите, обе цветовые модели или цветовые круги делятся на 12 основных оттенков: три основных цвета, три вторичных цвета и шесть третичных цветов.
Черный, белый и серый не только считаются нейтральными цветами, но и не являются оттенками.
Как определяется цвет?
Есть три качества, которые определяют цвет. Оттенок первый. Два других — насыщенность и значение. Насыщенность — это описание того, насколько интенсивным или ярким выглядит цвет. Другие слова, такие как чистота и богатство, используются вместо насыщенности для описания цвета. Вы изменяете насыщенность цвета, добавляя к нему черный, серый или белый. Значение представляет, насколько светлым или темным выглядит цвет. Когда цвет имеет высокое значение, он светлый. Когда у цвета низкое значение, он темный. Вы можете изменить значение, когда тонируете, растушевываете или тонируете оттенок.
Два других — насыщенность и значение. Насыщенность — это описание того, насколько интенсивным или ярким выглядит цвет. Другие слова, такие как чистота и богатство, используются вместо насыщенности для описания цвета. Вы изменяете насыщенность цвета, добавляя к нему черный, серый или белый. Значение представляет, насколько светлым или темным выглядит цвет. Когда цвет имеет высокое значение, он светлый. Когда у цвета низкое значение, он темный. Вы можете изменить значение, когда тонируете, растушевываете или тонируете оттенок.
Что такое Тень?
Оттенок – это когда цвет сохраняет свой первоначальный оттенок, но затемняется. Таким образом, затенение просто затемняет цвет. Обычно к чистому цвету или оттенку добавляют только черный, чтобы придать ему оттенок. Нет добавленного белого или серого. Вы также можете добавить черный цвет в комбинацию цветов, чтобы создать оттенок. Это не специально для чистых цветов. Оттенок цвета имеет диапазоны. Он может варьироваться от чуть более темного варианта цвета до почти черного. Это зависит от количества добавленного черного. Цвет имеет тенденцию выглядеть более темным, более драматичным и интенсивным. Легко добавить слишком много черного и получить оттенок намного темнее, чем вы хотели. Вы должны добавлять черный в небольших количествах, чтобы получить желаемый оттенок. Вы также можете рассмотреть возможность добавления более темного оттенка того же цвета, чтобы оттенить существующий цвет. Это может помочь вам получить желаемый цвет без случайного добавления слишком большого количества черного и получения нежелательного оттенка.
Это зависит от количества добавленного черного. Цвет имеет тенденцию выглядеть более темным, более драматичным и интенсивным. Легко добавить слишком много черного и получить оттенок намного темнее, чем вы хотели. Вы должны добавлять черный в небольших количествах, чтобы получить желаемый оттенок. Вы также можете рассмотреть возможность добавления более темного оттенка того же цвета, чтобы оттенить существующий цвет. Это может помочь вам получить желаемый цвет без случайного добавления слишком большого количества черного и получения нежелательного оттенка.
Что такое оттенок?
Где тень — это темнота цвета; оттенок — легкость. Вы можете услышать оттенок, называемый пастельным цветом. Однако это не всегда точно. Чтобы что-то было оттенком, вы должны смешать чистый цвет с белым, чтобы осветлить его. При создании оттенка цвет становится светлее. Ярче не становится. На ваш взгляд он может показаться ярче, но на самом деле это не так. Цвет часто выглядит мягче после добавления белого, поэтому его иногда называют пастельным. Добавление белого к цвету на самом деле обесцвечивает оттенок. Наименьшее количество белого способно создать оттенок из оттенка. В результате вы можете создать цвет чуть светлее исходного или почти белый. Оттенки абсолютно не содержат серого. Отличный способ получить желаемый оттенок — начать с белого и добавить свой чистый цвет к белому. Затем вы можете добавлять понемногу, и вы можете работать, чтобы получить правильный оттенок.
Добавление белого к цвету на самом деле обесцвечивает оттенок. Наименьшее количество белого способно создать оттенок из оттенка. В результате вы можете создать цвет чуть светлее исходного или почти белый. Оттенки абсолютно не содержат серого. Отличный способ получить желаемый оттенок — начать с белого и добавить свой чистый цвет к белому. Затем вы можете добавлять понемногу, и вы можете работать, чтобы получить правильный оттенок.
Что такое тон?
Тон — это когда к любому оттенку добавляется серый. Вы также можете добавить серый цвет в смесь оттенков. При этом серый считается нейтральным цветом. Когда вы используете серый цвет для создания тона, он просто белый с добавлением черного. Вы можете добавить серый к светлым или темным цветам. В любом случае, он снижает его интенсивность, отсюда и название. Вы хотите осторожно добавить серый оттенок. После того, как вы приглушите оттенок серым, вы не сможете вернуть яркость. Цвета, которые тонированы, являются тонкими и более приятными для взгляда. Чаще всего цвета, которые вы видите каждый день, имеют какой-то оттенок. Чем больше белого вы добавите в оттенок, тем светлее будет тон. Чем больше черного вы добавите к оттенку, тем темнее будет тон.
Чаще всего цвета, которые вы видите каждый день, имеют какой-то оттенок. Чем больше белого вы добавите в оттенок, тем светлее будет тон. Чем больше черного вы добавите к оттенку, тем темнее будет тон.
Чем отличаются эти цветовые термины?
Хотя все они относятся к цвету, они невероятно отличаются по цвету, который они представляют. Вот обзор различий:
Оттенки
- Оттенки — это чистые, яркие и полностью насыщенные цвета.
- На цветовом круге 12 основных оттенков.
- Черный, белый и серый цвета не являются оттенками.
Оттенки
- Вы создаете оттенок, добавляя черный цвет к оттенку.
- Оттенки делают цвета темнее, но оттенки остаются прежними.
- В оттенке нет ни белого, ни серого.
Оттенки
- Оттенок — это оттенок с добавлением белого.
- Оттенки делают цвет светлее, но оттенок остается тем же.
- В оттенке нет ни черного, ни серого.
Тона
- Тон создается путем добавления серого к оттенку.

- Тона делают цвета менее яркими, но оттенок остается прежним.
- Серый — нейтральный цвет, созданный с помощью черного и белого.
Почему оттенок, оттенок и тон важны?
Существует множество способов, которыми тени, оттенки и тона могут повлиять на ваше искусство и другие способы использования цвета. Эти приемы помогают создать иллюзию. Когда вы используете оттенки, затенение и тон вместе, вы можете создать иллюзию того, как свет падает на объект. Вы можете создавать блики и тени, чтобы придать объекту двухмерный вид.
Осветляя или затемняя цвета, можно создать особую атмосферу. Например, вы можете придать картине, одежде или комнате ощущение мягкости, используя только оттенки. Вы также можете создать ощущение большого количества солнечного света.
Когда вы используете оттенки и оттенки рядом друг с другом, вы можете создать контраст. Даже при малейшей разнице между темным тоном и светлым оттенком можно создать контраст. Чем значительнее разница между ними, тем больше контраст между цветами. Эти приемы помогают придать расстояние и глубину. Когда вы меняете насыщенность и значение оттенка, это добавляет иллюзию, например, сияние света на объекте. Это может заставить объект казаться более далеким. Когда вы создаете светлую область и окружаете ее более темной областью, это привлекает внимание к более светлой области.
Эти приемы помогают придать расстояние и глубину. Когда вы меняете насыщенность и значение оттенка, это добавляет иллюзию, например, сияние света на объекте. Это может заставить объект казаться более далеким. Когда вы создаете светлую область и окружаете ее более темной областью, это привлекает внимание к более светлой области.
Как использовать тени, оттенки и тона в ваших проектах
Существует множество способов использования оттенков, оттенков и тонов в ваших проектах, в зависимости от того, что вы пытаетесь создать.
Иллюзии и формы
Вы можете использовать контраст для создания геометрических фигур и иллюзий. Когда вы начинаете с оттенка в качестве основы, вы можете добавить контраст, чтобы создать вариацию оттенка. Популярным способом использования контраста является создание геометрических узоров. Вы можете сделать это с помощью стены, украшающей дом, боковых панелей с графическим дизайном или одежды. Чтобы создать двухмерный эффект, вы можете экспериментировать с различными оттенками, тонами и оттенками одного и того же цвета. Вы можете создать этот эффект, используя разные цвета. Когда вы используете некоторые вариации основного цвета, это помогает создать уникальный вид, приятный для глаз. Убедитесь, что вы используете два варианта, которые вы можете легко различить.
Вы можете создать этот эффект, используя разные цвета. Когда вы используете некоторые вариации основного цвета, это помогает создать уникальный вид, приятный для глаз. Убедитесь, что вы используете два варианта, которые вы можете легко различить.
Привлечение внимания
Вы можете использовать тени и оттенки, чтобы привлечь внимание к любому цвету, который вы используете. Когда вы кладете оттенок и оттенок рядом друг с другом, он привлекает внимание всех, кто на него смотрит. Точно так же, когда вы противопоставляете темные и светлые области, это привлекает внимание зрителя к контрастной области. Например, когда вы создаете небольшую светлую область в полностью темном пространстве, более светлая область привлекает внимание. То же самое верно, когда вы переворачиваете области и помещаете темный объект в светлое пространство.
Смешивание цветов
Хотя вы можете создавать замечательные цветовые палитры, используя различные базовые цвета, вы можете добиться большего эффекта, используя тона, оттенки и оттенки в одной и той же палитре базовых цветов. Это может помочь сбалансировать дизайн, не перегружая его. Вы можете рассмотреть возможность использования приглушенных цветов на больших площадях и использовать драматические или яркие цвета в качестве подсветки.
Это может помочь сбалансировать дизайн, не перегружая его. Вы можете рассмотреть возможность использования приглушенных цветов на больших площадях и использовать драматические или яркие цвета в качестве подсветки.
Что такое цветовые схемы?
При использовании оттенков, тонов и тонов в дизайне эти семь основных цветовых схем помогут создать гармоничные цвета:
Монохроматика – это использование одного цвета или оттенка в различных оттенках и оттенках для создания единообразного внешнего вида. Монохроматические схемы можно использовать для создания высококонтрастных или низкоконтрастных рисунков, которые выглядят безупречными и чистыми. Кроме того, вы можете легко переключаться между темными и светлыми версиями одного и того же цвета, не беспокоясь о конфликте цветов.
Analogous использует один основной цвет и два других цвета рядом с ним на цветовом круге. Это трехцветная схема, но вы можете расширить ее до пятицветной, добавив еще два цвета рядом со вторым и третьим на цветовом круге. Аналоговые схемы выглядят мягче, так как контрастных цветов не так много.
Аналоговые схемы выглядят мягче, так как контрастных цветов не так много.
Комплементарность – это использование двух цветов, расположенных друг напротив друга на цветовом круге. Это добавит контраст вашим цветам. Лучше всего это работает, когда в дизайне используется в основном один цвет, а затем применяется второй цвет в качестве акцентного цвета.
Раздельно-дополняющий – это когда вы выбираете один основной цвет и два дополнительных цвета, смежных с его дополнением на цветовом круге. Эта цветовая схема более тонкая и может обеспечить большой контраст вашему дизайну, но ее может быть трудно сбалансировать.
Триадный — это когда из цветового круга выбираются три цвета, расположенные на одинаковом расстоянии друг от друга. Эта концепция помогает вам создать большое количество контраста. Используйте эту схему осторожно и не перегружайте глаза. Вы можете смягчить эффект, используя один цвет в качестве доминирующего, а два других — в качестве второстепенных.
Квадратные цветовые схемы используют четыре цвета, которые находятся на одинаковом расстоянии друг от друга, и эти цвета создают квадратную форму на цветовом круге. Концепция гарантирует, что вы всегда получите столько же теплых, сколько и холодных цветов.
Концепция гарантирует, что вы всегда получите столько же теплых, сколько и холодных цветов.
Прямоугольная также называется тетрадной схемой. Прямоугольная цветовая схема является вариантом комплементарной концепции, поэтому ее также называют двойной комплементарной цветовой схемой. Это дает вам возможность создавать дизайны, которые очень богаты цветом.
В чем разница между оттенком, цветностью, оттенком, тоном и оттенком?
Марион Герлингер
Автор контента
04 июля 2022 г.
4 минуты чтенияНаучитесь определять и различать цветовые термины «Оттенок», «Цветность», «Тон», «Оттенок» и «Оттенок».
Эти термины часто используются взаимозаменяемо при обсуждении цвета в искусстве и дизайне. Они являются важными элементами цветовой терминологии.
Знаете ли вы точную разницу между этими терминами? Если нет, пожалуйста, продолжайте читать; мы поможем вам избавиться от путаницы раз и навсегда!
Изучите базовую терминологию теории цвета, терминологию цветового тона Hue, Chroma, Tint, Tone и Shade. Они являются важным компонентом восприятия цвета.
Цветовой круг с оттенками, оттенками, тонами и оттенками. Источник изображения: beachpainting.com Оттенок Оттенок — это чистая гамма цветов и их пигментов на цветовом круге. Цветовой круг состоит из первичных, вторичных и третичных цветов. Сюда входят три основных цвета: красный, зеленый и синий; три вторичных цвета — оранжевый, зеленый и фиолетовый; и шесть третичных цветов: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый желто-зеленый.
Цветовой круг состоит из первичных, вторичных и третичных цветов. Сюда входят три основных цвета: красный, зеленый и синий; три вторичных цвета — оранжевый, зеленый и фиолетовый; и шесть третичных цветов: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый желто-зеленый.
Черный, белый и серый не считаются оттенком и не являются частью цветового круга; они определяются как нейтральные цвета. Оттенок не содержит добавленного черного, белого или серого.
Для более глубокого понимания различных теорий цвета вы можете прочитать больше здесь ->
ЦветностьЦвета цветности указывают на насыщенность или воспринимаемый уровень силы цвета, хроматическую интенсивность. Чем выше насыщенность, тем выше интенсивность цвета. Цветность отображает увеличивающуюся красочность по мере увеличения уровня освещения. Высокая насыщенность цвета позволяет создавать смелые и яркие произведения искусства.
Иллюстрация повышения красочности при увеличении уровня освещения. Источник изображения: Huevaluechroma.com Оттенок
Источник изображения: Huevaluechroma.com Оттенок Термин «оттенок» означает яркость цвета. Оттенок — это чистый цвет, смешанный с белым; полученные оттенки часто называют пастельными цветами. Но не путайте оттенок с атрибутом яркости оттенка. Тонированные цветовые схемы обычно воспринимаются как мягкие, молодежные и успокаивающие. Оттенки очень хорошо подходят для женских продуктов. Тонированные цветовые схемы преимущественно используются, если целевой аудиторией являются женщины. Этот процесс осветляет и обесцвечивает оттенок. Фактический оттенок не содержит серого. В классической масляной живописи или цифровом искусстве тонированные оттенки используются для создания бликов, имитирующих попадание частиц света на поверхность объекта.
Оттеночные вариации королевского синего. Цвет слева: #0535F7.Источник изображения: trembelingart.com Тон Тона получаются путем добавления серого к оттенку. Чистый серый цвет, состоящий только из черного и белого.
Более бледный серый с большим количеством белого даст более светлый тон, а более темный серый с большим количеством черного даст более темный тон. Смешивание цвета с серым снизит (каламбур) интенсивность и яркость исходного цветового оттенка. В искусстве и дизайне тонированные цвета обычно воспринимаются как утонченные и утонченные; если количество добавленного серого слишком велико, цвет может казаться тусклым и безжизненным.
ОттенокОттенок означает чистый цветовой оттенок с определенной долей черного. Оттенок цвета не содержит серого. Оттенок цвета остается прежним, но затемняется. Также можно создать оттенок, добавив более темный оттенок к основному цвету.
Варианты оттенков королевского синего. Цвет слева: #0535F7. Источник изображения: trembelingart.com Заключение Теперь вы понимаете, что такое дизайнерские термины «Оттенок», «Цветность», «Оттенок», «Тон» и «Оттенок».