Цветовая шкала и колориметр: в чем разница?
Управление цветом – тема, довольно сложная для понимания для большинства даже профессиональных фотографов. Я виню в этом, в том числе, большое количество неверной информации по теме. Дело в том, что нет «абсолютного инструмента» для управления цветом. Есть инструменты, разработанные для того, чтобы помочь вам видеть цвет точно, а есть инструменты, предназначенные для того, чтобы сами цвета ваших фотографий были правильными.
Вкратце, цветовые шкалы гарантирует, что ваши изображения имеют правильный цвет, а колориметр гарантирует, что ваш монитор отображает его точно.
Немного подробнее….
ТОЧНОСТЬ ЦВЕТА В ФАЙЛАХ
Даже если вы используйте управление цветом для своего дисплея, в частности, колориметр, такой как Datacolor Spyder5PRO, ваша цветопередача на самом деле может быть неправильной. Это означает, что красный не совсем красный, синий не совсем синий, и т.д. То есть, если ваш экран правильно откалиброван, вы видите именно то, что отправляет на него компьютер, но это, в свою очередь, может быть неточным.
| Рисунок 1.2 |
| Рисунок 1.3 |
Представим, что вы сфотографировали красный цвет (HEX # FF0000), как показано на рисунке 1.2, при этом освещение было немного холоднее, чем обычно, потому что вы фотографировали цвет в облачный день. Это изменит общую цветовую температуру красного цвета в изображении.
Вместо того чтобы быть чисто красным, цвет может иметь оттенок синего, как на рисунке 1.3. Вместо того чтобы быть красным (Hex # FF0000), цвет будет красным (Hex # ff001e), который не является чистым красным. Почему это важно? Такие вещи, как цвет кожи, в основном состоят из красного цвета. Это небольшое изменение цветовой температуры непосредственно влияет на то, как цвет будет сохранен в файле, поэтому цвет кожи лица будет довольно «неточным».
Другие элементы, непосредственно влияющие на то, как цвет сохраняется в файле, включают: камеру, объектив, фильтры, освещение, фильтры и насадки для освещения, положение освещения, угол освещения, интенсивность освещения и т. д. Почти все в итоге влияет на то, как цвет будет записан в файл на камере. Поэтому баланс белого — не единственное, что вам нужно корректировать в постпродакшн.
д. Почти все в итоге влияет на то, как цвет будет записан в файл на камере. Поэтому баланс белого — не единственное, что вам нужно корректировать в постпродакшн.
Как использовать цветовую шкалу
Вот почему мы используем цветовые шкалы. Цветовые шкалы, такие как SpyderCHECKR 24, позволяют воспроизвести цвета точно. Красный будет красным, синий будет синим и т.д. Программа, идущая в комплекте с программным обеспечением, может быть использована в с Adobe Lightroom, чтобы создать индивидуальный цветовой профиль для комбинации камеры, объектива и освещения, которые вы используете. Этот профиль скорректирует цвет, чтобы он соответствовал цвету изображения в реальной жизни.
ТОЧНОСТЬ ЦВЕТА НА МОНИТОРЕ
| Рисунок 1.4 |
А теперь – задачка посложнее! Даже если цвета в файле точны, это не означает, что ваш монитор показывает фотографии с точной цветопередачей! Даже если красные у вас – красные, а синие – синие и т. д. цвета на вашем мониторе могут быть немного (или даже сильно) неточными!
д. цвета на вашем мониторе могут быть немного (или даже сильно) неточными!
Это происходит потому, что информация, которую ваш компьютер посылает на монитор, интерпретируется монитором неточно. Так что цвета в ваших файлах могут быть точными, но ваш монитор вполне может и не быть. Цветопередача может варьироваться от марки к марке монитора, например, Apple, как правило, имеют более насыщенные цвета, чем аналоги на рынке. Хотя это нравится большинству потребителей, это не обязательно хорошо для точности цветопередачи.
Другие факторы, влияющие на цветопередачу, могут включать в себя возраст монитора, сколько часов он проработан с момента включения и цветовой профиль, установленный на мониторе. Помимо самого монитора, следует также принимать во внимание усталость глаз, влияние посторонних цветов, а также индивидуальное восприятие цвета. Нужно учитывать так много факторов!
Чтобы исправить это, вам нужно будет вложиться в покупку колориметра, такого как Datacolor (Рисунок 1. 4). Колориметр анализирует цвета, которые отображает ваш монитор и корректирует их так, чтобы он точно отображал то, что ему отправляет компьютер.
4). Колориметр анализирует цвета, которые отображает ваш монитор и корректирует их так, чтобы он точно отображал то, что ему отправляет компьютер.
УПРАВЛЕНИЕ ЦВЕТОМ
Управление цветом следит за тем, чтобы цвет ваших изображений оставался постоянным от времени съемки фотографий до вывода файла, в цифровом виде или в виде физической печати. К сожалению, на этом пути есть много шагов, где цвет может исказиться. Можно сказать, что управление цветом – это процесс анализа нашей работы в поисках мест, где может произойти сдвиг в цвете.
Если ваши цвета «поплыли», и вы проверяете свой монитор или свои файлы, вы занимаетесь управлением цветом.
Оригинальная статья: http://blog.sajorffej.com/color-checker-vs-colorimeter-whats-difference/
Проектирование отчетов > Условное форматирование > Цветовая шкала
Условие Цветовая шкала (Color Sсale Condition) предоставляет возможность в построенном отчете выделить компонент, к которому будет относиться данное условие, цветом. Условие Цветовая шкала (Color Sсale Condition) работает по следующему принципу: если цветовая шкала состоит из 2-ух цветов (минимум и максимум), то в этом случае определяются минимальные и максимальные величины для выбранной колонки данных. Значения, которые соответствуют максимальным и минимальным величинам, будут обозначены выбранными цветами. Для других значений , которые берутся из выбранной колонки данных, рассчитывается местоположение в цветовой шкале. В зависимости от местоположения в цветовой шкале данному значению присваивается цвет, т.е. изменяется фон компонента. Если минимальное значение равно или меньше указанного минимума в условии, то значит это будет пограничное минимальное значение и будет использован цвет выбранный для минимальной величины. Если максимальное значение в колонке данных равно или больше указанного максимума в условии, то значит это будет максимальным пограничным значением и будет использован цвет выбранный для максимальной величины. Если значение находится строго по середине между минимальной и максимальной величиной, то цвет фона компонента с этим значением будет интерполяцией цветов минимальной и максимальной величины.
Условие Цветовая шкала (Color Sсale Condition) работает по следующему принципу: если цветовая шкала состоит из 2-ух цветов (минимум и максимум), то в этом случае определяются минимальные и максимальные величины для выбранной колонки данных. Значения, которые соответствуют максимальным и минимальным величинам, будут обозначены выбранными цветами. Для других значений , которые берутся из выбранной колонки данных, рассчитывается местоположение в цветовой шкале. В зависимости от местоположения в цветовой шкале данному значению присваивается цвет, т.е. изменяется фон компонента. Если минимальное значение равно или меньше указанного минимума в условии, то значит это будет пограничное минимальное значение и будет использован цвет выбранный для минимальной величины. Если максимальное значение в колонке данных равно или больше указанного максимума в условии, то значит это будет максимальным пограничным значением и будет использован цвет выбранный для максимальной величины. Если значение находится строго по середине между минимальной и максимальной величиной, то цвет фона компонента с этим значением будет интерполяцией цветов минимальной и максимальной величины. Если цветовая шкала состоит из 3-ех значений (минимум, среднее, максимум), то в этом случае определяется минимальное, среднее и максимальное значение, которые будут обозначены выбранными цветами. Для каждого значения, которое берется из выбранной колонки данных, рассчитывается местоположение в цветовом диапазоне и в зависимости от местоположения в цветовой шкале данному значению присваивается цвет, т.е. изменяется фон компонента. Цветовая шкала представляет собой плавный переход между тремя цветами: от цвета минимальной величины к цвету средней величины, и от цвета средней величины к цвету максимальной. Цвет фона компонента со значением, которое находится строго по середине между минимальным и средним значением, будет интерполяция цветов минимальной и средней величины. Цвет фона компонента со значением, которое находится строго по середине между средним и максимальным значением, будет интерполяция цветов максимальной и средней величины. Рассмотрим условие Цветовая шкала (Color Sсale Condition) на примере текстового компонента.
Если цветовая шкала состоит из 3-ех значений (минимум, среднее, максимум), то в этом случае определяется минимальное, среднее и максимальное значение, которые будут обозначены выбранными цветами. Для каждого значения, которое берется из выбранной колонки данных, рассчитывается местоположение в цветовом диапазоне и в зависимости от местоположения в цветовой шкале данному значению присваивается цвет, т.е. изменяется фон компонента. Цветовая шкала представляет собой плавный переход между тремя цветами: от цвета минимальной величины к цвету средней величины, и от цвета средней величины к цвету максимальной. Цвет фона компонента со значением, которое находится строго по середине между минимальным и средним значением, будет интерполяция цветов минимальной и средней величины. Цвет фона компонента со значением, которое находится строго по середине между средним и максимальным значением, будет интерполяция цветов максимальной и средней величины. Рассмотрим условие Цветовая шкала (Color Sсale Condition) на примере текстового компонента. На рисунке снизу представлена страница построенного отчета:
На рисунке снизу представлена страница построенного отчета:
Добавим условие Цветовая шкала (Color Sсale Condition). Для этого следует выделить текстовый компонент, к примеру с выражением {Employees.EmployeeID}. Добавить условие типа Цветовая шкала (Color Sсale Condition). Изменить параметры условия. На рисунке снизу представлено окно Условия (Conditions):
Поле Колонка (Column). В данном поле указывается колонка данных из которой будут браться значения для выполнения условия;
Поле Тип цветовой шкалы (Color Sсale Type) предоставляет возможность выбрать тип цветовой шкалы: 2-цветовые шкалы или 3-цветовые шкалы. На рисунке снизу показано меню выбора типа цветовой шкалы:
Поле Тип (Type) предоставляет возможность изменить тип значения, которое будет указано в поле Значение (Value) для минимальной цветовой шкалы. На рисунке снизу представлено меню выбора типа значения:
Поле Значение (Value) для минимальной цветовой шкалы;
Поле Цвет (Color) для минимальной цветовой шкалы;
Поле Пример (Sample) отображает пользователю цветовую шкалу в отчете, т. е. цветовой переход от минимального значения до среднего и от среднего до максимального. Если выбран тип цветовой шкалы 2-цветовые шкалы, то в данном поле будет отображен цветовой переход от минимального значения до максимального;
е. цветовой переход от минимального значения до среднего и от среднего до максимального. Если выбран тип цветовой шкалы 2-цветовые шкалы, то в данном поле будет отображен цветовой переход от минимального значения до максимального;
Группа параметров (Тип, Значение, Цвет) средней цветовой шкалы;
Группа параметров (Тип, Значение, Цвет) максимальной цветовой шкалы.
После внесенных изменений в шаблон отчета, ядро генератора отчетов будет осуществлять условное форматирование текстовых компонентов, согласно заданным параметрам. В данном случае, будет изменяться фон текстового компонента, в зависимости от значения в компоненте. На рисунке снизу представлена страница построенного отчета с условным форматированием:
Как видно из рисунка, у текстовых компонентов изменен фон в зависимости от значения в цветовой шкале.
Основы визуализации данных
Существует три основных варианта использования цвета в визуализации данных: (i) мы можем использовать цвет, чтобы отличать группы данных друг от друга; (ii) мы можем использовать цвет для представления значений данных; и (iii) мы можем использовать цвет для выделения. Типы цветов, которые мы используем, и то, как мы их используем, совершенно различны для этих трех случаев.
Типы цветов, которые мы используем, и то, как мы их используем, совершенно различны для этих трех случаев.
4.1 Цвет как средство различения
Мы часто используем цвет как средство различения отдельных элементов или групп, не имеющих внутренней последовательности, таких как разные страны на карте или разные производители определенного продукта. В этом случае мы используем качественная цветовая гамма. Такая шкала содержит конечный набор определенных цветов, которые выбраны так, чтобы они выглядели четко отличными друг от друга, но при этом были эквивалентны друг другу. Второе условие требует, чтобы ни один цвет не выделялся относительно других. И цвета не должны создавать впечатление порядка, как это было бы в случае с последовательностью цветов, которые последовательно становятся светлее. Такие цвета создадут кажущийся порядок среди раскрашиваемых предметов, которые по определению не имеют порядка.
Доступны многие подходящие качественные цветовые шкалы. На рис. 4.1 показаны три репрезентативных примера. В частности, проект ColorBrewer предоставляет хороший выбор качественных цветовых шкал, включающих как довольно светлые, так и довольно темные цвета (Brewer 2017).
На рис. 4.1 показаны три репрезентативных примера. В частности, проект ColorBrewer предоставляет хороший выбор качественных цветовых шкал, включающих как довольно светлые, так и довольно темные цвета (Brewer 2017).
Рисунок 4.1: Пример качественных цветовых шкал. Шкала Окабе Ито используется в этой книге по умолчанию (Окабе и Ито, 2008). Шкала ColorBrewer Dark2 предоставлена проектом ColorBrewer (Brewer 2017). Шкала оттенков ggplot2 является качественной шкалой по умолчанию в широко используемом программном обеспечении для построения графиков ggplot2.
В качестве примера того, как мы используем качественные цветовые шкалы, рассмотрим рис. 4.2. Он показывает процентный прирост населения с 2000 по 2010 год в штатах США. Я расположил штаты в порядке роста их населения и раскрасил их по географическому региону. Эта окраска подчеркивает, что в штатах в одних и тех же регионах наблюдался одинаковый прирост населения. В частности, в штатах на Западе и Юге наблюдался наибольший прирост населения, тогда как в штатах на Среднем Западе и Северо-Востоке рост был гораздо меньшим.
Рисунок 4.2: Рост населения в США с 2000 по 2010 год. В штатах на западе и юге наблюдался наибольший прирост, в то время как в штатах на Среднем Западе и Северо-Востоке наблюдался гораздо меньший прирост или даже, в случае Мичигана, спад. Источник данных: Бюро переписи населения США.
4.2 Цвет для представления значений данных
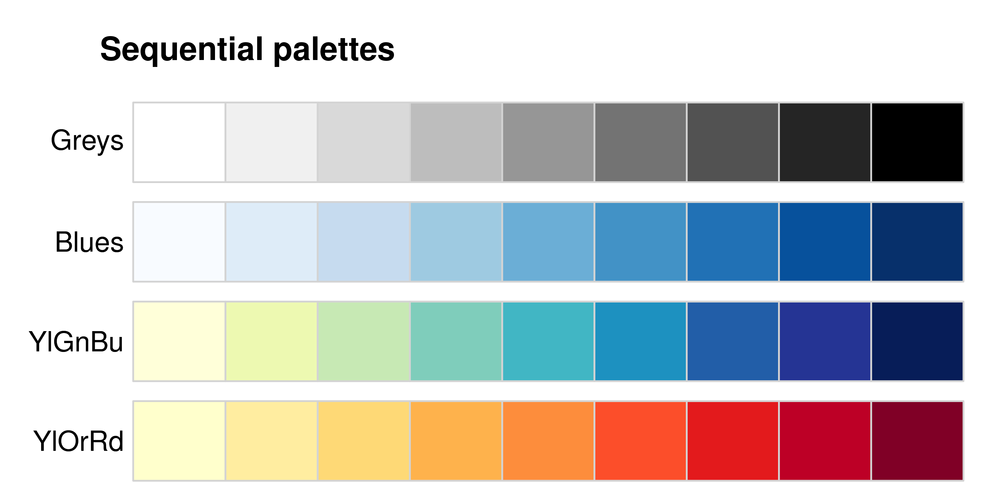
Цвет также может использоваться для представления значений данных, таких как доход, температура или скорость. В этом случае мы используем последовательную цветовую шкалу . Такая шкала содержит последовательность цветов, которые четко указывают (i) какие значения больше или меньше других и (ii) насколько далеки друг от друга два конкретных значения. Второй пункт подразумевает, что цветовая шкала должна восприниматься как изменяющаяся равномерно во всем ее диапазоне.
Последовательные шкалы могут быть основаны на одном оттенке (например, от темно-синего до голубого) или на нескольких оттенках (например, от темно-красного до светло-желтого) (рис. 4.3). Шкалы с несколькими оттенками, как правило, следуют цветовым градиентам, которые можно увидеть в естественном мире, например, от темно-красного, зеленого или синего до светло-желтого или от темно-фиолетового до светло-зеленого. Обратное, т.е. от темно-желтого до светло-голубого, выглядит неестественно и не дает полезной последовательной шкалы.
4.3). Шкалы с несколькими оттенками, как правило, следуют цветовым градиентам, которые можно увидеть в естественном мире, например, от темно-красного, зеленого или синего до светло-желтого или от темно-фиолетового до светло-зеленого. Обратное, т.е. от темно-желтого до светло-голубого, выглядит неестественно и не дает полезной последовательной шкалы.
Рисунок 4.3: Пример последовательных цветовых шкал. Шкала ColorBrewer Blues — это монохроматическая шкала, которая варьируется от темно-синего до светло-голубого. Шкалы Heat и Viridis представляют собой многоцветные шкалы, которые варьируются от темно-красного до светло-желтого и от темно-синего через зеленый до светло-желтого соответственно.
Представление значений данных в виде цветов особенно полезно, когда мы хотим показать, как значения данных различаются по географическим регионам. В этом случае мы можем нарисовать карту географических регионов и раскрасить их значениями данных. Такие карты называются хороплетами . На рис. 4.4 показан пример, в котором я нанес средний годовой доход в каждом округе Техаса на карту этих округов.
На рис. 4.4 показан пример, в котором я нанес средний годовой доход в каждом округе Техаса на карту этих округов.
Рисунок 4.4: Средний годовой доход в округах Техаса. Самые высокие средние доходы наблюдаются в крупных мегаполисах Техаса, в частности, недалеко от Хьюстона и Далласа. Оценка среднего дохода для округа Ловинг в Западном Техасе недоступна, поэтому этот округ показан серым цветом. Источник данных: Пятилетний опрос американского сообщества 2015 г.
В некоторых случаях нам нужно визуализировать отклонение значений данных в одном из двух направлений относительно нейтральной средней точки. Одним из простых примеров является набор данных, содержащий как положительные, так и отрицательные числа. Мы можем захотеть показать их разными цветами, чтобы было сразу видно, является ли значение положительным или отрицательным, а также насколько далеко в любом направлении оно отклоняется от нуля. Подходящей цветовой шкалой в этой ситуации является цветовая шкала расходящихся .
Рисунок 4.5: Пример расходящихся цветовых шкал. Расходящиеся шкалы можно рассматривать как две последовательные шкалы, сшитые вместе в общем цвете средней точки. Обычные варианты цветов для расходящихся чешуек включают от коричневого до зеленовато-синего, от розового до желто-зеленого и от синего до красного.
В качестве примера применения расходящейся цветовой шкалы рассмотрим рис. 4.6, на котором показан процент людей, идентифицирующих себя как белые, в округах Техаса. Несмотря на то, что процент всегда является положительным числом, здесь оправдана расходящаяся шкала, поскольку 50% — это значимое среднее значение. Цифры выше 50% указывают на то, что белые составляют большинство, а цифры ниже 50% указывают на обратное. Визуализация ясно показывает, в каких округах белые составляют большинство, в каких меньшинство, а в каких доля белых и небелых примерно равна.
Цифры выше 50% указывают на то, что белые составляют большинство, а цифры ниже 50% указывают на обратное. Визуализация ясно показывает, в каких округах белые составляют большинство, в каких меньшинство, а в каких доля белых и небелых примерно равна.
Рисунок 4.6: Процент людей, считающих себя белыми, в округах Техаса. Белые составляют большинство в Северном и Восточном Техасе, но не в Южном или Западном Техасе. Источник данных: десятилетняя перепись населения США 2010 г.
4.3 Цвет как инструмент для выделения
Цвет также может быть эффективным инструментом для выделения определенных элементов в данных. В наборе данных могут быть определенные категории или значения, которые несут ключевую информацию об истории, которую мы хотим рассказать, и мы можем усилить историю, подчеркнув для читателя соответствующие элементы рисунка. Простой способ добиться этого акцента — раскрасить эти элементы фигуры в цвет или набор цветов, которые ярко выделяются на фоне остальной части фигуры. Этого эффекта можно добиться с помощью акцент цветовые шкалы, которые представляют собой цветовые шкалы, содержащие как набор приглушенных цветов, так и соответствующий набор более ярких, темных и/или более насыщенных цветов (рис. 4.7).
Этого эффекта можно добиться с помощью акцент цветовые шкалы, которые представляют собой цветовые шкалы, содержащие как набор приглушенных цветов, так и соответствующий набор более ярких, темных и/или более насыщенных цветов (рис. 4.7).
Рисунок 4.7: Пример шкал цветов акцентов, каждая из которых состоит из четырех основных цветов и трех цветов акцента. Шкалы акцентных цветов можно получить несколькими способами: (вверху) мы можем взять существующую цветовую шкалу (например, шкалу Окабе Ито, рис. 4.1) и осветлить и/или частично обесцветить одни цвета, затемнив другие; (посередине) мы можем взять значения серого и соединить их с цветами; (внизу) мы можем использовать существующую цветовую шкалу акцента, например. тот из проекта ColorBrewer.
В качестве примера того, как одни и те же данные могут поддерживать разные истории с разными подходами к окраске, я создал вариант рисунка 4.2, где теперь я выделил два конкретных штата, Техас и Луизиану (рисунок 4.8). Оба штата находятся на юге, они являются непосредственными соседями, и все же один штат (Техас) был пятым по темпам роста штата в США, тогда как другой был третьим по темпам роста с 2000 по 2010 год.
Рисунок 4.8: С 2000 по 2010 год в двух соседних южных штатах, Техасе и Луизиане, наблюдались самые высокие и самые низкие темпы прироста населения в США. Источник данных: Бюро переписи населения США.
При работе с акцентными цветами очень важно, чтобы базовые цвета не конкурировали за внимание. Обратите внимание, насколько тусклыми являются базовые цвета (рис. 4.8). Тем не менее, они хорошо работают, чтобы поддержать акцентный цвет. Легко совершить ошибку, используя слишком яркие базовые цвета, которые в конечном итоге будут конкурировать за внимание читателя с акцентными цветами. Однако есть простое средство. Просто удалите весь цвет со всех элементов на рисунке, кроме выделенных категорий данных или точек. Пример этой стратегии представлен на рис. 4.9..
Рисунок 4.9: Легкоатлеты являются одними из самых низкорослых и худощавых профессиональных спортсменов-мужчин, занимающихся популярными видами спорта. Источник данных: Телфорд и Каннингем (1991).
## Предупреждение: пакет 'sf' был собран под R версии 3.5.2
Каталожные номера
Брюэр, Синтия А. 2017. «ColorBrewer 2.0. Советы по цвету для картографии». http://www.ColorBrewer.org.
Окабе М. и К. Ито. 2008. «Цветной универсальный дизайн (CUD): как создавать рисунки и презентации, удобные для людей с дальтонизмом». http://jfly.iam.u-tokyo.ac.jp/color/.
Телфорд Р. Д. и Р. Б. Каннингем. 1991. «Пол, спорт и зависимость гематологии от размера тела у высококвалифицированных спортсменов». Медицина и наука в спорте и физических упражнениях 23: 788–94.
Таблицацветовых кодов HTML 🎨 Таблица
цветовых кодов HTML 🎨Главная›Веб›Цвет› Цветовые коды HTML
Цветовые коды и названия HTML.
Выбор цвета HTML
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжевыйкрасный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя-хлыст | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледно-золотистый | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| салатовый | #32CD32 | RGB(50,205,50) | |
| лайм | #00FF00 | RGB(0. 255.0) 255.0) | |
| зеленый лес | № 228B22 | RGB(34,139,34) | |
| зеленый | #008000 | RGB(0,128,0) | |
| темно-зеленый | #006400 | RGB(0,100,0) | |
| зелено-желтый | #ADFF2F | RGB(173,255,47) | |
| желто-зеленый | #9ACD32 | RGB(154,205,50) | |
| весенне-зеленый | #00FF7F | RGB(0,255,127) | |
| средний весенне-зеленый | #00FA9A | RGB(0,250,154) | |
| светло-зеленый | #90EE90 | RGB(144 238 144) | |
| бледно-зеленый | #98FB98 | RGB(152 251 152) | |
| темно-зеленый | #8FBC8F | RGB(143 188 143) | |
| средняя морская зелень | #3CB371 | RGB(60 179 113) | |
| морская зелень | #2E8B57 | RGB(46 139,87) | |
| олива | #808000 | RGB(128,128,0) | |
| темно-оливково-зеленый | № 556B2F | RGB(85,107,47) | |
| оливково-красный | #6B8E23 | RGB(107,142,35) |
Голубой
| Цветной | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-голубой | #E0FFFF | RGB(224 255 255) | |
| голубой | #00FFFF | RGB(0,255,255) | |
| цвет морской волны | #00FFFF | RGB(0,255,255) | |
| аквамарин | #7FFFD4 | RGB(127 255 212) | |
| средний аквамарин | #66CDAA | RGB(102 205 170) | |
| бледно-бирюзовый | #АФЕЕЕЕ | RGB(175 238 238) | |
| бирюзовый | #40E0D0 | RGB(64 224 208) | |
| средний бирюзовый | # 48D1CC | RGB(72 209 204) | |
| темно-бирюзовый | #00CED1 | RGB(0,206,209) | |
| светло-зеленый | #20B2AA | RGB(32 178 170) | |
| синий кадет | #5F9EA0 | RGB(95 158 160) | |
| темно-голубой | #008B8B | RGB(0,139,139) | |
| бирюзовый | #008080 | RGB(0,128,128) |
Синий цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| пудрово-синий | #B0E0E6 | RGB(176 224 230) | |
| голубой | #ADD8E6 | RGB(173 216 230) | |
| светло-голубой | #87CEFA | RGB(135 206 250) | |
| небесно-голубой | #87CEEB | RGB(135 206 235) | |
| темно-синий | #00BFFF | RGB(0,191,255) | |
| светло-стальной синий | # B0C4DE | RGB(176 196 222) | |
| Доджерблю | #1E90FF | RGB(30 144 255) | |
| васильковый | #6495ED | RGB(100 149 237) | |
| стальной синий | № 4682B4 | RGB(70 130 180) | |
| королевский синий | #4169E1 | RGB(65 105 225) | |
| синий | #0000FF | RGB(0,0,255) | |
| средне-синий | #0000CD | RGB(0,0,205) | |
| темно-синий | #00008B | RGB(0,0,139) | |
| темно-синий | #000080 | RGB(0,0,128) | |
| темно-синий | № 191970 | RGB(25,25,112) | |
| средний сланцево-синий | #7B68EE | RGB(123 104 238) | |
| сине-серый | #6A5ACD | RGB(106,90,205) | |
| темно-синий | # 483D8B | RGB(72,61,139) |
Фиолетовый
| Цвет | HTML/CSS Имя цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| лаванда | #E6E6FA | RGB(230 230 250) | |
| чертополох | #D8BFD8 | RGB(216 191 216) | |
| слива | #DDA0DD | RGB(221 160 221) | |
| фиолетовый | #EE82EE | RGB(238 130 238) | |
| орхидея | #DA70D6 | RGB(218 112 214) | |
| фуксия | #FF00FF | RGB(255,0,255) | |
| пурпурный | #FF00FF | RGB(255,0,255) | |
| средняя орхидея | #BA55D3 | RGB(186,85,211) | |
| средний фиолетовый | #9370DB | RGB(147 112 219) | |
| сине-фиолетовый | #8A2BE2 | RGB(138,43,226) | |
| темно-фиолетовый | #9400D3 | RGB(148,0,211) | |
| темная орхидея | #9932CC | RGB(153,50,204) | |
| темно-пурпурный | #8B008B | RGB(139,0,139) | |
| фиолетовый | #800080 | RGB(128,0,128) | |
| индиго | № 4B0082 | RGB(75,0,130) |
Розовый
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| розовый | #FFC0CB | RGB(255 192 203) | |
| светло-розовый | #FFB6C1 | RGB(255 182 193) | |
| ярко-розовый | #FF69B4 | RGB(255 105 180) | |
| тёмно-розовый | #FF1493 | RGB(255,20,147) | |
| бледно-фиолетовый красный | #DB7093 | RGB(219 112 147) | |
| средне-фиолетовый красный | #C71585 | RGB(199,21,133) |
Белый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| белый | #FFFFFF | RGB(255 255 255) | |
| снег | #FFFAFA | RGB(255 250 250) | |
| медвяная роса | #F0FFF0 | RGB(240 255 240) | |
| мятный крем | #F5FFFA | RGB(245 255 250) | |
| лазурный | #F0FFFF | RGB(240 255 255) | |
| Алисаблю | #F0F8FF | RGB(240 248 255) | |
| призрачный белый | #F8F8FF | RGB(248 248 255) | |
| белый дым | # F5F5F5 | RGB(245 245 245) | |
| морская ракушка | #FFF5EE | RGB(255 245 238) | |
| бежевый | #F5F5DC | RGB(245 245 220) | |
| олдлейс | #FDF5E6 | RGB(253 245 230) | |
| в цветочекбелый | #FFFFAF0 | RGB(255 250 240) | |
| слоновая кость | #FFFFFF0 | RGB(255 255 240) | |
| античный белый | #FAEBD7 | RGB(250 235 215) | |
| белье | #FAF0E6 | RGB(250 240 230) | |
| лавандовый румянец | #FFF0F5 | RGB(255 240 245) | |
| туманная роза | #FFE4E1 | RGB(255 228 225) |
Серые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB(220 220 220) | |
| светло-серый | #D3D3D3 | RGB(211 211 211) | |
| серебро | #C0C0C0 | RGB(192 192 192) | |
| темно-серый | #A9A9A9 | RGB(169 169 169) | |
| серый | #808080 | RGB(128 128 128) | |
| темно-серый | #696969 | RGB(105 105 105) | |
| светло-латунно-серый | #778899 | RGB(119 136 153) | |
| сланцево-серый | № 708090 | RGB(112 128 144) | |
| темно-сланцево-серый | #2F4F4F | RGB(47,79,79) | |
| черный | #000000 | RGB(0,0,0) |
Коричневый
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| кукурузный шелк | #FFF8DC | RGB(255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB(255 235 205) | |
| бисквит | #FFE4C4 | RGB(255 228 196) | |
| навахоуайт | #FFDEAD | RGB(255 222 173) | |
| пшеница | #F5DEB3 | RGB(245 222 179) | |
| бурливуд | #DEB887 | RGB(222 184 135) | |
| желтовато-коричневый | #D2B48C | RGB(210 180 140) | |
| розово-коричневый | #BC8F8F | RGB(188 143 143) | |
| песочно-коричневый | #F4A460 | RGB(244,164,96) | |
| золотарник | #DAA520 | RGB(218,165,32) | |
| перу | #CD853F | RGB(205,133,63) | |
| шоколад | #D2691E | RGB(210,105,30) | |
| седельно-коричневый | #8B4513 | RGB(139,69,19) | |
| сиена | #A0522D | RGB(160,82,45) | |
| коричневый | #A52A2A | RGB(165,42,42) | |
| темно-бордовый | #800000 | RGB(128,0,0) |
См.

 5.2
5.2