Обновлена раскладка цветов RAL
Уважаемые клиенты!
СООО «ЗОВ-ЛенЕВРОМЕБЕЛЬ» информирует вас, что ООО «ЗОВ-Спектр» предлагает вам обновленную раскладку цветов RAL. Отличие данной раскладки от раскладки старого образца заключается в следующем:
— отсутствуют цвета-металлики серии MZ/AMZ, а также страница со спецэффектом «Флэш». Их не удалось поместить в карту по причине невозможности достоверно передать цвета типографией-изготовителем. Спецэффекты были исключены из-за крайне низкого спроса на продукты с данным покрытием. Однако, это не означает, что они были выведены из стандартного ассортимента цветов и спецэффектов. Заказы будут по-прежнему приниматься без всяких ограничений на основании старой раскладки.
— добавлена страница со спецэффектом «Перламутр» в 8 стандартных цветах (П-1 – П-8). Только эти цвета доступны к заказу. Другие цвета раскладки RAL со спецэффектом «Перламутр» не изготавливаются !!! В заказе необходимо указать тип фрезеровки «Система» и номер цвета с эффектом «Перламутр».
— добавлена страница с возможными типами покрытий, а именно: глянцевое, матовое, структурное, а также новинки – «Софт Тач» и «Супер Мат». Внимание !!!Покрытие «Супер Мат» находится в стадии разработки и подбора материалов, заказы на данное покрытие не принимаются! О сроках начала производства фасадов с покрытием «Супер Мат» будет сообщено позднее.
Обращаем внимание, что структурное покрытие и новые покрытия «Софт Тач», «Супер Мат» не изготавливаются в цветах-металликах.
палитра цветов и оттенков по номерам, раскладка профессиональной краски
Девушкам свойственно периодически менять внешность. Прежде всего это касается прически. Модные стрижки с креативным окрашиванием радикально меняют образ. Чтобы максимально уберечь локоны от вредного воздействия, стилисты рекомендуют пользоваться профессиональными красителями. Один из них – Kapous, который отличается богатой палитрой оттенков.
Перейти на страницу бренда Капус
Как выбрать идеальный оттенок?
Профессиональные парикмахеры советуют отдавать предпочтение насыщенным натуральным цветам, если принято решение просто освежить прическу, добавить естественного блеска, выразительности.
При выборе пепельного оттенка получится окутать шевелюру полупрозрачной дымкой.
Если планируются радикальные изменения, придание яркости, стоит обратить внимание на палитру медных, баклажановых оттенков.
Когда целью становится осветление на несколько тонов, оптимальный вариант – осветляющие оттенки, не повреждающие структуру волоса.
Палитра цветов краски для волос «Капус»
Рассмотрим линейки, которые выпускаются брендом Kapous.
Kapous Hyaluronic Acid
Новая серия красок с инновационным составом. Во флаконах с окрашивающими средствами содержится гиалуроновая кислота. Входящие в состав вещества обеспечивают перманентный цвет, увлажнение, сохранение и восстановление структуры каждого волоска. После процедуры локоны приобретают насыщенный оттенок, становятся блестящими, мягкими, шелковистыми. В палитре красок серии Kapous Hyaluronic Acid содержится 134 оттенка.
Kapous Studio Professional
Крем-краски этой линейки обеспечивают стойкий цвет, здоровый блеск, сияние локонов. Палитра красок состоит из 96 оттенков. Окрашивающие средства применяются преимущественно в салонах красоты, обеспечивают роскошный внешний вид локонов.
Палитра цветов краски «Капус» по номерам
Красители Kapous имеют обширную гамму оттенков. Естественные цвета находятся под номерами 1, 3, 10. Для получения насыщенных оттенков следует выбирать 4.0, 5.0. Осветлители значатся под номером 1000.
Для получения насыщенных оттенков следует выбирать 4.0, 5.0. Осветлители значатся под номером 1000.
Первая цифра всегда обозначает показатель глубины тона – светлый или темный. Вторая говорит о доминирующем оттенке. Третье число – дополнительный оттенок. Для удобства вся гамма делится на группы:
- Натуральные. Сюда входит 3 тона.
- Насыщенные натуральные. Представлены в 6 оттенках от темного к светлому.
- Пепельные. 7 дымчатых цветов.
- Палисандр. 3 варианта с теплым подтоном.
- Золотой. Выбрать можно из 6 типов.
- Золотой насыщенный. 3 солнечных цвета.
- Золотисто-медный. 2 ярких, выразительных цвета.
- Каштановый. Есть 2 вариации каштана.
- Перламутр. 3 переливающихся тона.
- Золотисто-бежевый. 3 отличающихся по глубине и яркости оттенка.
- Шоколад. В шоколадной гамме представлены 8 цветов.

- Медный. Всего 20 разнообразных ярких оттенков, от медного блонда до красно-фиолетового.
- Специальный блонд. 3 осветлителя с разной интенсивностью окрашивания.
- Тонирующие. Предназначены для светловолосых девушек, которые не хотят радикально менять цвет волос.
Скачать палитру красок по номерам от Капус
Как проводить окрашивание краской Kapous?
Крем-краска для волос «Капус» всегда применяется с окислителем этого же бренда. Его концентрация от 1,5 % до 12 %. Выбирается в зависимости от цели проведения процедуры.- Если требуется осветлиться на 1–2 тона, нужен оксигент 6 %.
- Когда необходимо кардинальное осветление минимум на 4 тона, следует выбирать проявитель 12 %.
Состав готовится в соотношении 1 к 1,5, где 1 часть – базовый краситель, 1,5 – окислитель. После замешивания состава нужно сразу же приступать к процедуре.
Плюсы и минусы краски «Капус»
Преимущества красителей Kapous:
- Средства производятся в Италии и Испании. Поэтому проходят контроль качества два раза: В стране, где выпустили, и в России.
- Обширная гамма. Любая девушка сможет подобрать из палитры подходящий цвет.
- Простота в применении. Кремовая консистенция краски позволяет без труда краситься самостоятельно.
- Безопасность. В составе нет аммиака, вред волосам минимальный. Также краска не вызывает аллергических реакций, девушки с чувствительной кожей головы могут безбоязненно краситься.
- Полноценное закрашивание седины. В результате получается насыщенный, равномерный оттенок.
- Качественный блонд. Осветляющие оттенки не дают желтого или оранжевого цвета, от которого сразу же нужно избавляться другими средствами.
- Дополнительные компоненты.
 Обеспечивают здоровое сияние локонов, положительно влияют на строение волосков, защищают от негативного влияния факторов внешней среды.
Обеспечивают здоровое сияние локонов, положительно влияют на строение волосков, защищают от негативного влияния факторов внешней среды.
Недостатки красителей:
- осветляющие средства имеют резкий запах;
- неудобная инструкция на упаковке, находится с внутренней стороны коробки;
- полученный оттенок не всегда точно совпадает с нарисованным на картинке;
- насыщенность ярких цветов быстро вымывается.
Особенности нанесения краски Kapous
После смешивания красителя с окислителем необходимо сразу же приступать к процедуре. Наносить смесь нужно, начиная с затылка, медленно передвигаясь к макушке.
- Сначала обрабатываются корни, затем распределяются по всей длине до кончиков.
- Держать состав столько, сколько указано в инструкции по применению.
- За пару минут до окончания вспенить средство, добавив немного воды.
- Затем тщательно промыть, чтобы полностью удалить остатки.
 Для этого нужно воспользоваться шампунем.
Для этого нужно воспользоваться шампунем. - Закрепить результат, ослабить химическое действие при помощи питательного бальзама для окрашенных или осветленных волос.
Где купить профессиональную краску для волос от «Капус»?
Профессиональные средства «Капус» не продаются в масс-маркетах. Их можно приобрести только в специализированных магазинах. Вы можете заказать любую краску для волос Капус в интернет-магазине «Марошка» с быстрой доставкой по Москве, Санкт-Петербургу, другим городам Российской Федерации. При этом можно выбрать любой способ оплаты: как предоплату, так и наложенный платеж.
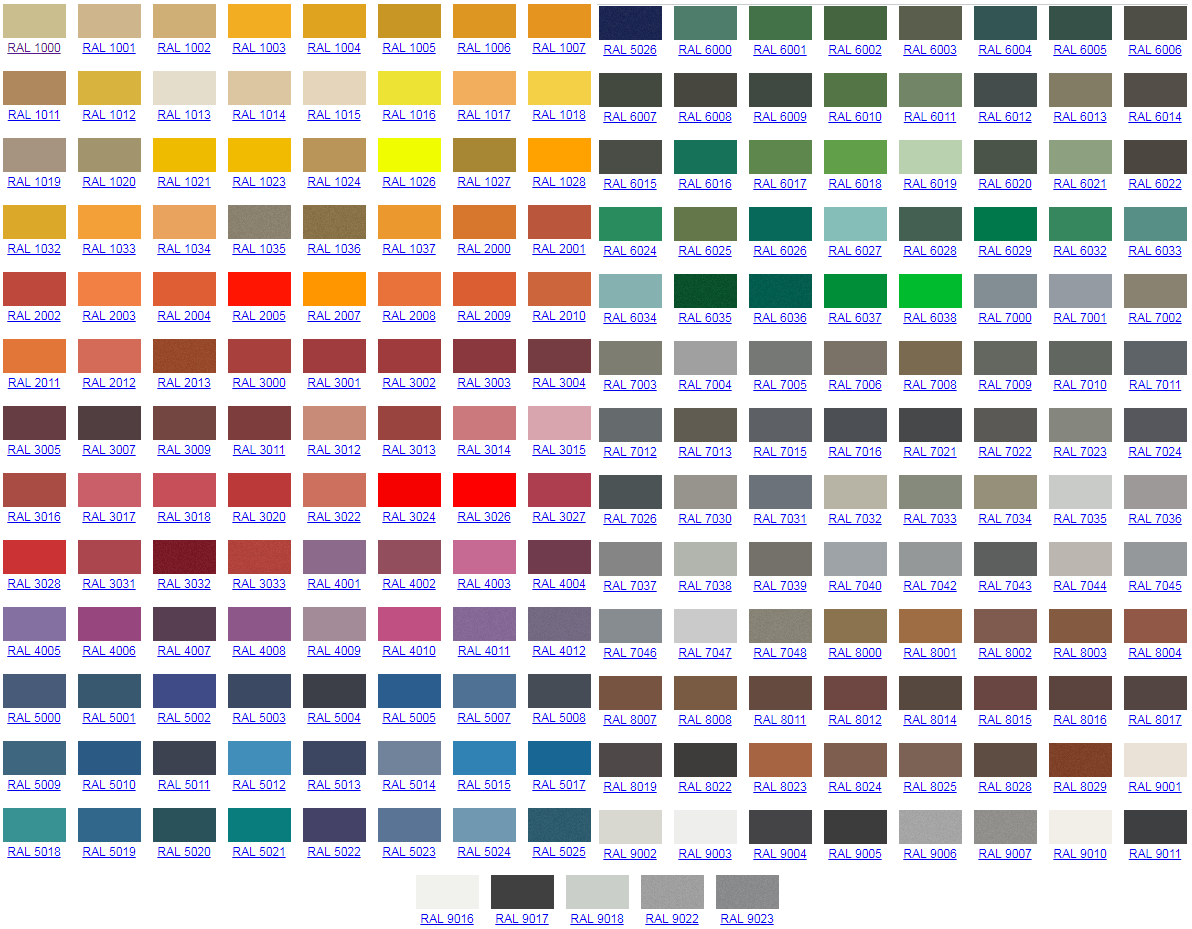
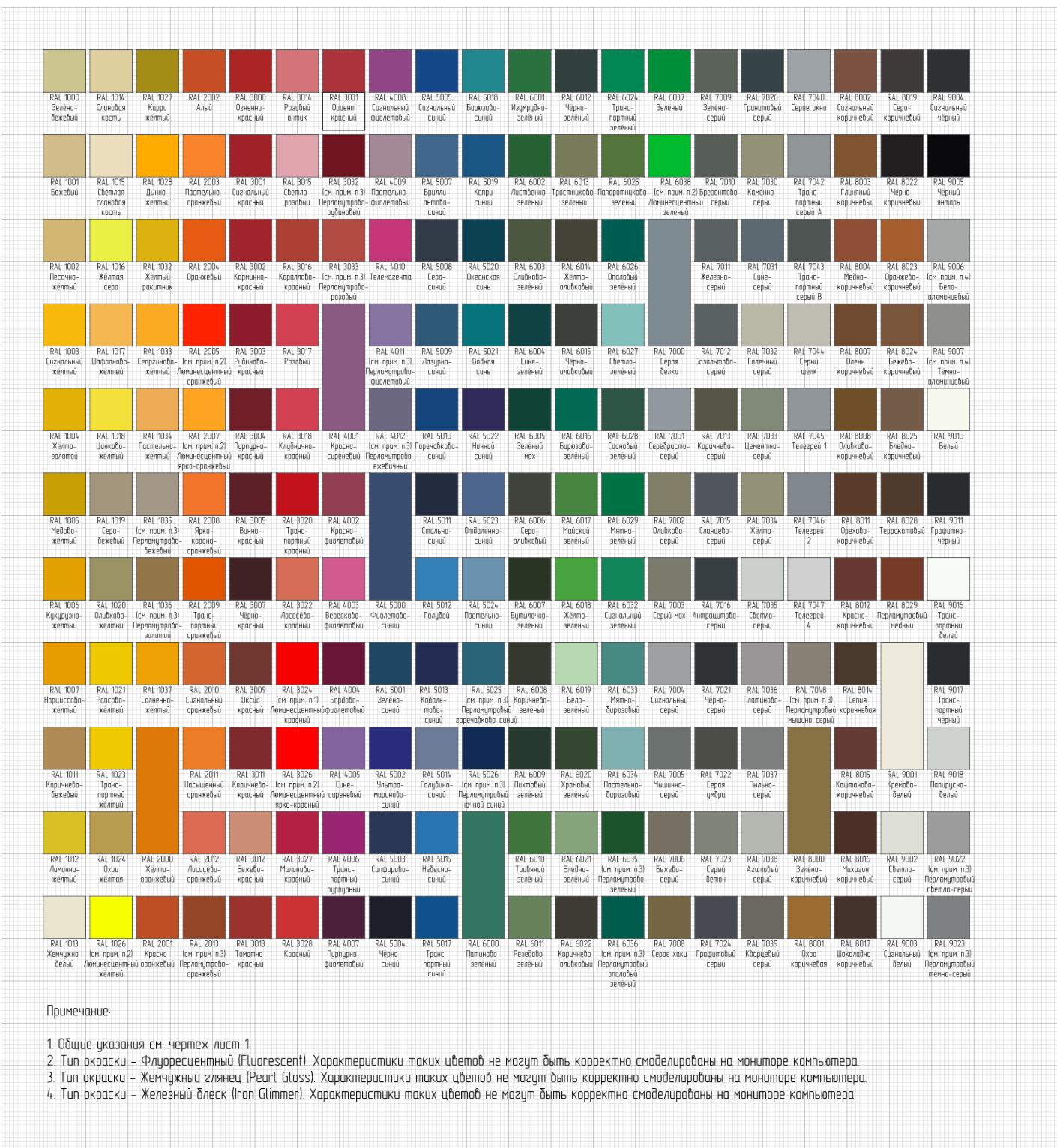
КАТАЛОГ ЦВЕТОВ RAL
| ЦВЕТА RAL |
RAL — цветовой стандарт, разработан в 1927 году в Германии. Цветовое пространство было разделено на диапазоны и каждый цвет обозначен цифровым индексом. Эта универсальная система выбора цветов применима во всех отраслях промышленности, где необходимо правильное понимание цвета. RAL Classic — классическая коллекция цветов, 1xxx – желтые, Каждый цвет каталога доступен для заказа в аэрозольном баллоне |
Из-за настроек параметров яркости, контрастности и цветопередачи монитора, представленные цвета могут отличатся от оригинальных
RAL Classic
RAL 1000 |
RAL 1001 |
RAL 1002 |
RAL 1003 |
RAL 1004 |
RAL 1005 |
RAL 1006 |
RAL 1007 |
RAL 1011 |
RAL 1012 |
RAL 1013 |
RAL 1014 |
RAL 1015 |
RAL 1016 |
RAL 1017 |
RAL 1018 |
RAL 1019 |
RAL 1020 |
RAL 1021 |
RAL 1023 |
RAL 1024 |
RAL 1026 |
RAL 1027 |
RAL 1028 |
RAL 1032 |
RAL 1033 |
RAL 1034 |
RAL 1035 |
RAL 1036 |
RAL 1037 |
RAL 2000 |
RAL 2001 |
RAL 2002 |
RAL 2003 |
RAL 2004 |
RAL 2005 |
RAL 2007 |
RAL 2008 |
RAL 2009 |
RAL 2010 |
RAL 2011 |
RAL 2012 |
RAL 2013 |
RAL 3000 |
RAL 3001 |
RAL 3002 |
RAL 3003 |
RAL 3004 |
RAL 3005 |
RAL 3007 |
RAL 3009 |
RAL 3011 |
RAL 3012 |
RAL 3013 |
RAL 3014 |
RAL 3015 |
RAL 3016 |
RAL 3017 |
RAL 3018 |
RAL 3020 |
RAL 3022 |
RAL 3024 |
RAL 3026 |
RAL 3027 |
RAL 3028 |
RAL 3031 |
RAL 3032 |
RAL 3033 |
RAL 4001 |
RAL 4002 |
RAL 4003 |
RAL 4004 |
RAL 4005 |
RAL 4006 |
RAL 4007 |
RAL 4008 |
RAL 4009 |
RAL 4010 |
RAL 4011 |
RAL 4012 |
RAL 5000 |
RAL 5001 |
RAL 5002 |
RAL 5003 |
RAL 5004 |
RAL 5005 |
RAL 5007 |
RAL 5008 |
RAL 5009 |
RAL 5010 |
RAL 5011 |
RAL 5012 |
RAL 5013 |
RAL 5014 |
RAL 5015 |
RAL 5017 |
RAL 5018 |
RAL 5019 |
RAL 5020 |
RAL 5021 |
RAL 5022 |
RAL 5023 |
RAL 5024 |
RAL 5025 |
RAL 5026 |
RAL 6000 |
RAL 6001 |
RAL 6002 |
RAL 6003 |
RAL 6004 |
RAL 6005 |
RAL 6006 |
RAL 6007 |
RAL 6008 |
RAL 6009 |
RAL 6010 |
RAL 6011 |
RAL 6012 |
RAL 6013 |
RAL 6014 |
RAL 6015 |
RAL 6016 |
RAL 6017 |
RAL 6018 |
RAL 6019 |
RAL 6020 |
RAL 6021 |
RAL 6022 |
RAL 6024 |
RAL 6025 |
RAL 6026 |
RAL 6027 |
RAL 6028 |
RAL 6029 |
RAL 6032 |
RAL 6033 |
RAL 6034 |
RAL 6035 |
RAL 6036 |
RAL 6037 |
RAL 6038 |
RAL 7000 |
RAL 7001 |
RAL 7002 |
RAL 7003 |
RAL 7004 |
RAL 7005 |
RAL 7006 |
RAL 7008 |
RAL 7009 |
RAL 7010 |
RAL 7011 |
RAL 7012 |
RAL 7013 |
RAL 7015 |
RAL 7016 |
RAL 7021 |
RAL 7022 |
RAL 7023 |
RAL 7024 |
RAL 7026 |
RAL 7030 |
RAL 7031 |
RAL 7032 |
RAL 7033 |
RAL 7034 |
RAL 7035 |
RAL 7036 |
RAL 7037 |
RAL 7038 |
RAL 7039 |
RAL 7040 |
RAL 7042 |
RAL 7043 |
RAL 7044 |
RAL 7045 |
RAL 7046 |
RAL 7047 |
RAL 7048 |
RAL 8000 |
RAL 8001 |
RAL 8002 |
RAL 8003 |
RAL 8004 |
RAL 8007 |
RAL 8008 |
RAL 8011 |
RAL 8012 |
RAL 8014 |
RAL 8015 |
RAL 8016 |
RAL 8017 |
RAL 8019 |
RAL 8022 |
RAL 8023 |
RAL 8024 |
RAL 8025 |
RAL 8028 |
RAL 8029 |
RAL 9001 |
RAL 9002 |
RAL 9003 |
RAL 9004 |
RAL 9005 |
RAL 9006 |
RAL 9007 |
RAL 9010 |
RAL 9011 |
RAL 9016 |
RAL 9017 |
RAL 9018 |
RAL 9022 |
RAL 9023 |
правильное сочетание цветов в оформлении, фото раскладок
Сочетание цвета в интерьере создает ту самую атмосферу уюта. Колористы уже давно разработали наиболее красивые пары цветов. Используя эти цветовые колористические гаммы в интерьере, возможно создать комфортный дизайн, в котором будет приятно находиться и отдыхать.
Колористы уже давно разработали наиболее красивые пары цветов. Используя эти цветовые колористические гаммы в интерьере, возможно создать комфортный дизайн, в котором будет приятно находиться и отдыхать.
Наука совместимости оттенков заключается в соблюдении простых правил. Зная их, можно не заказывать услуги дизайнера при ремонте.
Оглавление статьи:
Таблицы сочетания цветов в интерьере
Цветовое сочетание влияет на психоэмоциональное состояние человека. На уровне биохимии могут произойти изменения в настроении, самочувствие и даже характере. При отсутствии солидарности между оттенками, находясь в комнате невозможно отдохнуть. Поэтому, для легкого определения есть таблица сочетания цветов в интерьере.
Таблица сочетания цветов в интерьере избавляет от изучения цветового круга.
Тёплые цвета
Если взять стандартный цветовой круг и провести вертикальную линию, то все оттенки можно разделить на теплые и холодные. Между ними образуются нейтральные.
Между ними образуются нейтральные.
К теплым относятся весь спектр обычного пламени костра: желтый, красный и промежуточные. На уровне подсознания они вызывают ощущения комфорта, удобства и гостеприимства. Появляется желание посидеть в компании с горячим чаем или глинтвейном.
Холодные цвета
Антагонистами к теплому спектру выступают холодные тона. Палитры сочетания этих цветов склоняют к ощущению зимы, холода, свежести. Оттенки льда чаще применяются для ванной комнаты и туалета. К ним относятся гамма синих и зеленых оттенков.
Нейтральные цвета
Нейтральные тона не вызывают никаких ассоциаций в сторону тепла или холода. Для интерьера они ценны, так как предназначены для морального отдыха. В спальне они помогают расслабиться после рабочего дня, не навивают воспоминаний, рутины и дискомфорта.
Нейтральная классификация условна, так как в него входят все промежуточные оттенки.
Сочетания цветов в интерьере
Комплексное сочетание
Под комплексом подразумевается ряд общепринятых распространенных цветовых сочетаний в интерьере, которые имеют универсальный характер:
- Бежевый;
- Серый;
- Белый.

Стилистически они нейтральны и не относятся к холодным или горячим. В интерьере они выступают полотном, на которое добавляется другие краски.
В интерьере серый, белый и бежевый сочетаются с разными оттенками, поэтому к ним может применяться любой вид определения цвета. В минимализме они сочетаются с черным, в лофте — с коричневым, а в поп-арте — с кислотными тонами.
В отличие от других сочетаний, где мебель выступает — основа дизайна, и при добавлении новых шкафов или комодов нужно изменять сам ремонт. При нейтральном фоне, даже разная мебель будет органично взаимодействовать друг с другом.
Эклектически комплексное сочетание цветов в интерьере гостиной или спальни воплощает атмосферу отдыха, даже при присутствии ярких цветов.
Триада или сочетание 3 цветов
Геометрически равноудаленные 3 отдельных оттенка создают триаду. Рассматривая цветовой круг, можно обнаружить, что все цвета соединяются в нем математически точно.
«Триада» отталкивается от доминантного оттенка, который будет заполнять стены, потолок, большую часть аксессуаров. Два остальных выполняют дополнительную функцию, акцентируют и контурируют аксессуары, выделяя их на фоне основы.
Равносторонний треугольник с центром на оси цветового круга позволит определить оттенки, которые нужны в дизайне. Зная, как правильно сочетать цвета в технологии «Триада», возможно применить следующие стили:
- Поп-арт. Резкий, контрастный, яркий дизайн, проявляющийся в творчестве и контркультуре. Приветствуется резкость краски, грубые переходы.
- Лофт. Основа сочетаемости лежит в доминантном грубом тоне и двух дополнительных, проявляющихся в аксессуарах и периферическом дизайне.
Триада рассчитывается по формуле пропорции, где основа занимает 50%, а два дополнительных оттенка по 25%. В схеме возможна замена основных тонов полутонами, небольшой отход от полученного соотношения. Но не допускается добавление дополнительного 3 компонента.
Аналогичное сочетание
Как сочетать цвета в интерьере, если нужно разнообразить однотонный дизайн? Для ценителей постоянства и сдержанности был разработан аналогичный метод соотношения. На цветовом колесе каждый оттенок имеет место. В зависимости от намеченного круга, нужно выбрать 2-5 тона, которые должны быть в комнате.
Важно, чтобы они располагались на одном кольце круга. Переходить на верхние или нижние уровни нельзя.
Их расположение таково, что сочетание не может быть неправильным. При этом в одной комнате могут находиться оттенки красного, синего и фиолетового одновременно. В то же время схема очень проста. Палитра сочетания цветов в интерьере аналоговое – вариант для спокойных комнат, как рабочих кабинет или спальня.
Красивые сочетания цветов аналогиями подходят для детской комнаты, кухни и гостиной. Применить схему можно во многих стилях интерьера, в том числе и в классицизме, барокко, рококо, различных формах модернизма и постмодернизма.
Раздельно комплементарное сочетание
Модификация комплементарной схемы. В стандартной схеме выбирается первичный тон, от которого определяется полностью противоположный. Эффект негатива хорошо уживается внутри одной комнаты и позволяет добиться результата. Противоположности сочетаются друг с другом, создают дуэт контраста и акцента.
Для дизайнера комбинация не всегда оправданна, так как предполагает жесткое ограничение палитры и контраст, который следует соблюдать, как в основе, так и периферии. Раздельно-комплементарная система предполагает выбор не противоположного, а 2 близлежащих оттенков. Компиляция получается менее контрастной, но свободной и цельной.
Переходные тона снимают напряжение, позволяют уместить больше предметов интерьера. Не нужно следовать точно палитре. Можно отходить от полученной схемы.
Тетрада или сочетание 4 цветов
Тетрада — схема 4 тонов одновременно. На круге, она выглядит в виде правильного четырехугольника производного размера.
Алгоритм состоит из:
- Доминирующий. Занимает 40% всей палитры дизайна. Именно он выбирается изначально, а потом устанавливаются остальные. Границ нет – нужно соотнестись со стилем.
- Дополнительные. Оба занимают по 20% в интерьере. Предназначены для окраски периферии, как мебель, подоконники, рамы окон. Сочетание двух цветов создает контраст, так как они на противоположной части, относительно доминанты.
- Акцент. Он необходим для яркого выделения на основном фоне. В нем воплощены вазы, светильники, декоративные журналы.
Геометрическая точность разработана так, что они будут сочетаться между собой, даже при условии полного контраста. В палитре есть одновременно холодные и теплые тона, что эклектически выделяет тетраду и делает ее ярче.
Комбинация подходит для ярких, быстрых людей, постоянно находящихся в движении. В качестве декора к тетраде выступают натуральные и пластиковые фрукты, светильники, яркие статуэтки, книги и журналы.
Квадрат
Цвет в интерьере определяется методом квадрата. 4 оттенка находятся на равноудаленном расстоянии друг от друга. В итоге, получается контрастное цветовое сочетание, легко регулируемое.
Квадрат позволяет значительно разбавить интерьер, добавить в него много деталей. Ограничений на цвет в интерьере нет, поэтому можно использовать бесконечное количество мебели и аксессуаров. В том числе можно работать с черным, белым и прочими оттенками.
Эффект градиента в интерьере
Градиент — цветовое сочетание, при котором предполагается перетекание из одного оттенка в другой. В интерьере такой подход используется в глобальном масштабе. Сочетающиеся тона образуют гармоничную композицию.
Часто используемые схемы: белый потолок, плавно взаимодействующий с черным полом. Посередине находятся переходящие тона, которые образуют серый интерьер. Какие цвета сочетаются с белым? Элементы интерьера могут быть любыми, в том числе и переходящие оттенки.
В интерьере таблица оттенков стандартная, приведенная выше. Для определения нужного тона можно воспользоваться колористическим кругом. Он позволяет определить нужный цвет в интерьере на колесе.
Сочетания цветов в интерьере: раскладки
Для определения цвета в интерьере можно воспользоваться готовыми планами, в зависимости от конкретной комнаты. Колористика говорит, с каким цветом ассоциируется конкретное помещение, что делает возможным установить нужную гамму.
То, как сочетать цвета в интерьере лучше рассмотреть на примере конкретных комнат.
Кухни
Кухня требует спокойных тонов. Цветовое сочетание должно вызывать аппетит, способствовать вкусу еду, не отвлекать и успокаивать.
Правильное сочетание цветов на кухне – пастель и яркость. Пол лучше сделать в лимонном оттенке. Он тепло-нейтральный, поэтому не отвлекает от еды и относится к тонам, вызывающим аппетит. Палитра сочетания цветов в интерьере кухни должно быть контрастирующей, поэтому нужно использовать оттенки синего. Бирюзовый создаст нужное акцентирование, на фоне лимонного.
Бирюзовый создаст нужное акцентирование, на фоне лимонного.
Стены и потолок могут быть белыми, в качестве холста для композиции. Также цвет в интерьере может быть светло-серого тона.
Гостиной
Как сочетать цвета в интерьере гостиной? Эту комнату посещают абсолютно все, поэтому палитра для комнаты может быть произвольной. Гостиная может быть зонированой изменением тона.
Для усреднения, стоит использовать нейтральный цвет в интерьере с выделяющими яркими акцентами.
Спальни
Сочетаемость в спальне сугубо индивидуальная, но часто используются светлые цветовые сочетания. Они легко компилируются с тонами фиолетового. Белый и бежевый хорошо комбинируются с черным.
Так как это место для сна и отдыха, стоит избегать ярких, броских цветов в интерьере в пользу мягких градиентов, спокойных переходов и умиротворяющей атмосфере.
Примеры оформления спальни можно посмотреть на фото.
Фотогалерея
Декоративная раскладка (шпросы) в стеклопакетах пластиковых окон
Эффектный аксессуар
Декоративная раскладка (шпросы) в стеклопакетах — конструкция из алюминиевых профилей в виде геометрических узоров. Применяется для визуального декорирования и стилизации светопрозрачных конструкций. Шпросы устанавливаются в однокамерных и в двухкамерных стеклопакетах.
Применяется для визуального декорирования и стилизации светопрозрачных конструкций. Шпросы устанавливаются в однокамерных и в двухкамерных стеклопакетах.
Виды декоративных раскладок
Для декорирования оконных и дверных конструкций мы предлагаем установку внутренней раскладки в нескольких цветовых решениях шириной 8, 18 и 26 мм.
Ширина 8 мм | Ширина 18 мм | Ширина 26 мм |
Цветовые решения
Декоративная раскладка шириной 8 мм
Шпросы шириной 8 мм предлагаются в трех цветах: белый, «золотой», «алюминиевый». Наличие цветов уточняйте у менеджера.
Цвет «Белый» | Цвет «Золото» | Цвет «Алюминий» |
Декоративная раскладка шириной 18 и 26 мм
Раскладка для шириной 18 и 26 мм предлагается в базовых цветах: белый, светло-коричневый (карамельный), темно-коричневый (шоколадный). Для ламинированных конструкций предлагаются текстурные шпросы цветов: «светлый дуб», средний дуб», «золотой дуб», «темный дуб», «махагони». С двух сторон раскладки могут иметь разные цвета в комбинации с белым.
Для ламинированных конструкций предлагаются текстурные шпросы цветов: «светлый дуб», средний дуб», «золотой дуб», «темный дуб», «махагони». С двух сторон раскладки могут иметь разные цвета в комбинации с белым.
Белый | «Светло-коричневый» | «Темно-коричневый» |
«Светлый дуб» | «Золотой дуб» | «Средний дуб» |
«Темный дуб» | «Махагон» | «Двухцветная» |
Установка декоративных раскладок
Внутренняя раскладка закрепляется на дистанционной рамке (спейсере) стеклопакета при его изготовлении. При помощи соединительных элементов, декоративные шпросы соединяются под углами 90°,135° и 180°, образуя различные геометрические фигуры. Герметичность межстекольного пространства, обеспечивает сохранность и чистоту декоративного переплета.
В статичном состоянии конструкции, шпросы не касаются стекла. При закрывании створок, из-за инерции раскладка может касаться стекла. Контакт стекла и раскладки может наблюдаться в стеклопакетах большой площади в условиях низкой окружающей температуры.
Варианты декоративных переплетов
Используя профили раскладок и различные виды их соединений, можно составить множество вариантов декоративных оконных переплетов.
Рисунок раскладки №1 | Рисунок раскладки №2 | Рисунок раскладки №3 | Рисунок раскладки №4 |
Рисунок раскладки №5 | Рисунок раскладки №6 | Рисунок раскладки №7 | Рисунок раскладки №8 |
Рисунок раскладки №9 | Рисунок раскладки №10 | Рисунок раскладки №11 | Рисунок раскладки №12 |
Применение декоративной раскладки
Декоративные переплеты — аксессуары для стильного остекления. Используются в современной и классической архитектуре.
Используются в современной и классической архитектуре.
Шпросы подчеркивают индивидуальность, придают объем прозрачному заполнению. Часто применяются при остеклении загородных домов. При использовании в конструкциях дверей и входных групп, привлекают внимание и обеспечивают дополнительную безопасность.
«Оконная компания ВЕСТА»
Варианты укладки брусчатки: фото, расчет количества
Вам необходимо выбрать рисунок для укладки брусчатки? Фото и описание раскладки, а также расчеты количества того или иного цвета брусчатки для каждой раскладки Вы найдете на этой странице.
Укладка брусчатки «Елочка»
Здесь укладка брусчатки в виде елочки представлена в четырех цветах. В зависимости от Вашей фантазии их можно сделать меньше или больше. Количество каждого цвета, соответственно, нужно будет рассчитывать в зависимости от цветового решения и количества рядов.
В приведенном образце на 1 квадратный метр приходится 0,8 кв. м. (16 %) красной брусчатки, 0,13 кв. м. (26 %) – белой, 0,18 кв. м. (36 %) – коричневой, 0,11 кв. м. (22 %) – желтой.
м. (26 %) – белой, 0,18 кв. м. (36 %) – коричневой, 0,11 кв. м. (22 %) – желтой.
Укладка брусчатки из трех цветов «Лесенки»
В данном варианте укладки использована желтая, красная и коричневая брусчатка. Соотношение цветов в схеме примерно одинаковое, если площадь имеет правильную форму.
Рисунок укладки брусчатки из двух цветов
На 1 кв. м. раскладки такого рисунка необходимо 24 шт. серой брусчатки, это примерно 48 % от общего количества или 0,48 кв. м., красной – 26 шт., что составит 52 % от всего покрытия или 0,52 кв. м. Ниже Вы можете посмотреть на фото, как выглядит уложенная поверхность.
Схема укладки «Волна»
Брусчатка, уложенная по рисунку «Волна», выглядит как извилистая дорожка, отлично вписывается в дизайн любого участка и привносит свою лепту в оформление ландшафта. На 1 кв. м. требуется примерно по 0,33 кв. м. каждого цвета, если в схеме Вы используете 3 цвета.
Рисунок брусчаткой «Рамки»
Такая раскладка выигрышно смотрится на детской площадке. Разные цвета и геометрию рисунка брусчатки можно использовать в подвижных играх, для зонирования игровых территорий. В зависимости от размеров площади процентное соотношение цветов будет варьироваться. Правильная квадратная кладка брусчатки по данной схеме размером 3х3 ряда (что составит 1,44 кв. м.) потребует соотношение цветов в следующей пропорции: коричневый – 41,7 %, красный – 33,3 %, желтый – 13,9 %, белый – 11,1 %.
Разные цвета и геометрию рисунка брусчатки можно использовать в подвижных играх, для зонирования игровых территорий. В зависимости от размеров площади процентное соотношение цветов будет варьироваться. Правильная квадратная кладка брусчатки по данной схеме размером 3х3 ряда (что составит 1,44 кв. м.) потребует соотношение цветов в следующей пропорции: коричневый – 41,7 %, красный – 33,3 %, желтый – 13,9 %, белый – 11,1 %.
Схема раскладки брусчатки «Шахматка»
Чтоб уложить брусчатку в виде квадратов в шахматном порядке в двух представленных цветах, Вам потребуется примерно по половине красной и серой брусчатки от всего объема плитки, зависит от площади. На одном квадратном метре в «шахматке» уложено 0,52 кв. м. серой брусчатки и 0,48 кв. м. – красной – это 52 % и 48 % плитки соответственно. Если площадь укладываемой поверхности прямоугольная, то потребуется по половине объема плиток каждого из двух цветов.
Укладка брусчатки «Двойная лесенка»
В данном варианте укладки брусчатки лесенкой на 1 метр квадратный использовано 0,51 кв. м. брусчатки серого цвета и 0,49 кв. м. – красного цвета. Особенность такой раскладки в том, что лесенки в середине сливаются в елочку. Если у Вас большая квадратная площадка, то данный рисунок отлично подойдет для укладки углов и в итоге получится красивый квадрат с симметричными лесенками, спускающимися к середине площадки.
м. брусчатки серого цвета и 0,49 кв. м. – красного цвета. Особенность такой раскладки в том, что лесенки в середине сливаются в елочку. Если у Вас большая квадратная площадка, то данный рисунок отлично подойдет для укладки углов и в итоге получится красивый квадрат с симметричными лесенками, спускающимися к середине площадки.
Вариант раскладки брусчатки «Тетрис»
В раскладке данной схемы на 1 кв. м. потребуется по 50 % брусчатки двух цветов. Элементы тетриса можно сконструировать и другие, тогда получится раскладка, как в самой игре «Тетрис». А если добавить другие цвета, то картинка станет совсем идентичной игрушке.
Вариант укладки «Спираль мелкая»
«Мелкой спиралью» рекомендуется выкладывать длинные узенькие дорожки. В данном варианте использована брусчатка серого и красного цвета на сером цементе. Соотношение цветов на квадратный метр: серый – 45 %, красный – 55 %.
Схема укладки брусчатки «Спираль крупная»
А «крупную спираль», напротив, лучше укладывать на широких дорожках. Так, укладка крупным узором на широкой дорожке будет выглядеть более впечатляюще. В данной схеме использована брусчатка серого цвета – 44 % и красного – 56 %.
Так, укладка крупным узором на широкой дорожке будет выглядеть более впечатляюще. В данной схеме использована брусчатка серого цвета – 44 % и красного – 56 %.
Схема «Елочка» из трех цветов
Все та же «елочка», но посмотрите, как играет рисунок, когда меняется порядок выкладки цветов! На достаточно большой площади такая раскладка даже приобретает эффект объема. В этой «елочке» соотношение цветов на 1 кв. м. такое: желтый – 25 %, красный – 26 %, коричневый – 49 %.
Укладка с эффектом 3D
Соотношение цветов в данной раскладке: желтый – 30 %, красный – 35 %, коричневый – 35 %. Необычайно красиво смотрится объемный рисунок на больших площадках.
Как видите, рисунков укладки Брусчатки довольно много, остается только выбрать где купить тротуарную плитку.
Полезные статьи по теме:
Понравилась статья? Поделись ей с друзьями!
Раскладка цветов Oracal | КомплеКс
Oracal 641 серии
Oracal 641 серии — мягкая, эластичная полихлорвиниловая самоклеящаяся пленка с глянцевой и матовой поверхностью, предназначена для графического оформления и дизайна методом аппликации при изготовлении внутренней и наружной рекламы, стендов, рекламных стоек, вывесок, табличек, штендеров. Пленка Oracal хранится в помещении при умеренной температуре и низкой влажности. Недопустимо воздействие прямых солнечных лучей. Рулоны хранятся стоя. Срок хранения 2 года.
Пленка Oracal хранится в помещении при умеренной температуре и низкой влажности. Недопустимо воздействие прямых солнечных лучей. Рулоны хранятся стоя. Срок хранения 2 года.
Предупреждение! Цвета представленные в таблице носят информационный характер и могут отличатся от оригинала в зависимости от калибровки вашего монитора.
Палитра Oracal для CorelDraw — скачать
Oracal 8500 серии
Oracal 8500 — полупрозрачная транслюцентная светорассеивающая плёнка имеет шелковисто-матовую поверхность, которая предотвращает нежелательное отражение света. Плёнка отвечает самым высоким требованиям, доступна в 55 цветовых модификациях. Срок эксплуатации до 7 лет! Она идеальна для сложного оформления светящейся рекламы на базе стекла, акрила и гибких баннерных тканей. Плёнка Oracal используется при изготовлении световой рекламы, световых коробов, панно с задней подсветкой. Высокая эластичность позволяет выполнять нанесение на баннерную ткань. Oracal 8500 пригодна для плоттерной резки, устойчива к UV излучению.
Oracal 8500 пригодна для плоттерной резки, устойчива к UV излучению.
Предупреждение! Цвета представленные в таблице носят информационный характер и могут отличатся от оригинала в зависимости от калибровки вашего монитора.
Палитра Oracal для CorelDraw — скачать
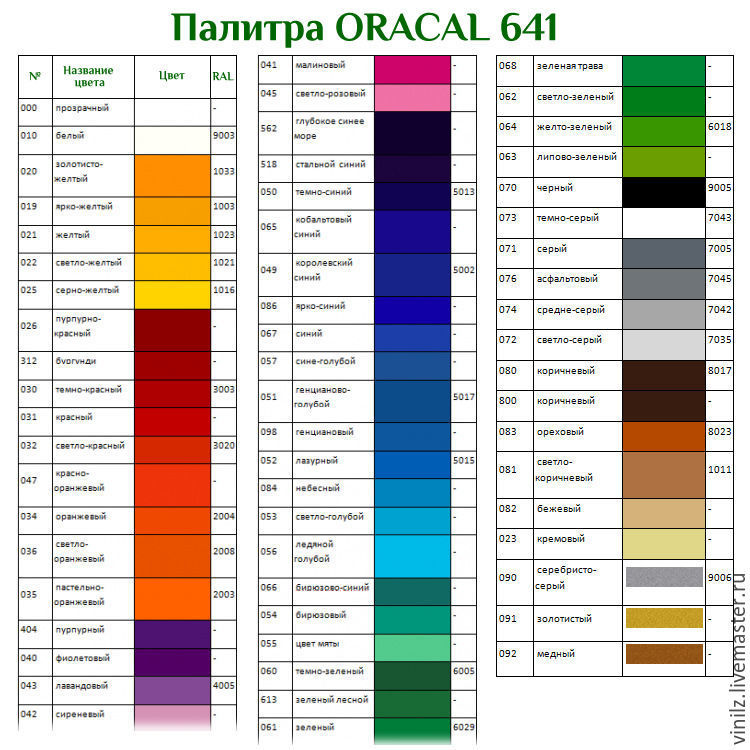
| Номер | Описание | Цвет | RAL |
| 010 | белый | 9003 | |
| 025 | серно-желтый | 1016 | |
| 021 | желтый | 1023 | |
| 013 | цинковый желтый | — | |
| 020 | золотисто-желтый | 1033 | |
| 207 | желтая охра | — | |
| 015 | желто-оранжевый | — | |
| 034 | оранжевый | 2004 | |
| 330 | красно-рыжий | — | |
| 323 | красно-коралловый | — | |
| 032 | светло-красный | 3020 | |
| 032 | ярко-красный | — | |
| 016 | красно-алый | — | |
| 031 | красный | 2002 | |
| 017 | вишнево-красный | — | |
| 030 | темно-красный | 3003 | |
| 085 | палево-розовый | — | |
| 413 | бледно-розовый | — | |
| 041 | малиновый | — | |
| 008 | бургунди | — | |
| 040 | фиолетовый | — | |
| 403 | бледно-фиолетовый | — | |
| 012 | лиловый | — | |
| 527 | пастельно-голубой | — | |
| 053 | голубой | — | |
| 052 | лазурный | 5015 | |
| 051 | генцианово-синий | 5017 | |
| 528 | серо-синий | — | |
| 005 | средне-синий | — | |
| 006 | интенсивно-синий | — | |
| 049 | королевский синий | 5002 | |
| 065 | кобальтовый темно-синий | 5022 | |
| 007 | глубокий синий | — | |
| 541 | темно-бирюзовый | — | |
| 066 | бирюзово-синий | — | |
| 054 | бирюзовый | — | |
| 062 | светло-зеленый | — | |
| 063 | липово-зеленый | — | |
| 009 | средне-зеленый | — | |
| 614 | ярко-зеленый | — | |
| 618 | сине-зеленый | — | |
| 068 | травяной зеленый | — | |
| 087 | изумрудно-зеленый | — | |
| 060 | темно-зеленый | 6005 | |
| 070 | черный | 9005 | |
| 074 | серый | — | |
| 076 | ярко-серый | — | |
| 072 | светло-серый | — | |
| 805 | цвет слоновой кости | — | |
| 088 | кофейно-коричневый | — | |
| 081 | светло-коричневый | 1011 | |
| 011 | бежево-коричневый | — | |
| 090 | серебристый | — | |
| 091 | золотистый | — |
7 удивительных цветовых схем для веб-сайтов 2021 + Color Mood Board
Прочтите этот пост естественным голосом, чтобы вы могли заниматься другими делами: |
Цветовые схемы веб-сайта имеют большее влияние на убедительность вашего веб-сайта, чем большинство компаний хотели бы признать.
- «Это просто дополнение»
- «Давайте просто воспользуемся цветами, которые использовали в прошлый раз».
- «Позвольте генеральному директору или руководству изменить это так, как они хотят.”
Ниже мы расскажем, почему цветовые схемы важны, и дадим вам 58 цветовых схем веб-сайта на 2020-2021 годы!
Сумасшедшая часть заключается в том, что цветовая схема имеет большее значение, чем вы думаете, а связная и привлекательная цветовая схема — один из главных аспектов веб-дизайна, который сделает ваш сайт более привлекательным и красивым.
38 процентов посетителей перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны. (Blue Corona)
Если дать 15 минут на просмотр контента, две трети людей предпочтут прочитать что-нибудь красиво оформленное, чем что-то простое.(Источник: Adobe)
8 новых цветовых схем на 2021 год
Цветовые схемы веб-сайта на 2021 год — будут включать в себя много использования фотографии для закрепления цветовой схемы — множество фигурных вырезов из белого и всплеск таких же ярких цветов, которые привлекают ваш взгляд, но затем погружают вас в более глубокие — естественные цвета с использованием земляных тонов и более глубоких оттенков.
Во-первых, вот несколько прогнозов цветовых тенденций в 2021 году, основанных на модных дизайнерах и компаниях по производству красок:
1.Инфракрасный и фиолетовый
Ярко-красный: # DE354C
Темно-красный: # 932432
Чистый фиолетовый: # 3C1874
Серый с пурпурным оттенком : # 283747
Облако: # F3F3F3
2. Земляной красный и зеленый
Красный выделение: # B73225
Blue Minded: # 004E7C
Бордовый 6: # 591COB
Серая вода: # 5C5F58
Светло-серый: # DCE1E3
3.Цветовая схема веб-сайта Tan + Green 2021 от Gatto Web
Загар для макияжа: # DDAF94
Румяна: # E8CEBF
Бесплатный зеленый: # 266150
Темное выделение: # 4F4846
Слегка не совсем белый: # FDF8F5
4.
 Классическая двойная синяя цветовая схема
Классическая двойная синяя цветовая схемаТемно-синий: # 12232E
Голубой свет: # 007CC7
Самый светлый синий: # 4DA8DA
Тень темно-синего: # 203647
Тень голубого: #EEFBFB
5.Оттенки серого + один (желтый) 2021 Цветовая схема веб-сайта
Черноватый: # 202020
Темно-серый: # 3F3F3F
Средний серый: # 707070
Яичный желтый цвет: # FFD6C
Белый: #FFFFFF
6. Цветовая схема сайта Greenery + Gradients 2021 от Анны Сеньковой
Темно-зеленый: # 164A41
Средний зеленый: # 4D774E
Светло-зеленый: # 9DC88D
Естественно-желтый: # F1B24A
Белый: #FFFFFF
7.
 Цветовая схема веб-сайта Greenery + Pearl 2021 от Delightful Designs
Цветовая схема веб-сайта Greenery + Pearl 2021 от Delightful DesignsОливка: # A3BCB6
Зеленый лист: # 39603D
Коричнево-серый: # 3C403D
Танлы: # DADED4
Белый: #FFFFFF
Color Mood Board на 2021 год
Надеюсь, вам понравились эти цветовые схемы веб-сайта и эта доска настроения для цветовых схем веб-сайта 2021 года.Я знаю, что было очень весело собрать его воедино — и, хотя в нем мало слов, на его составление ушло немало времени.
Вот оригинальный пост! Цветовые схемы веб-сайта 2020-2021
Веб-дизайн может доставлять удовольствие!
Особенно при правильной цветовой гамме.
Вот почему мы собрали самые лучшие из лучших 50 эпических цветовых схем из далеких областей Dribbble, Awwwards, Pinterest, Behance и пары отличных блогов.
После того, как вы найдете цветовую палитру своей мечты — ознакомьтесь с нашими статьями «Основы аналитики», «Основы SEO» и «Современные шрифты», чтобы и дальше делать свой сайт потрясающим. И, конечно же, дайте нам знать, сможем ли мы когда-нибудь помочь вам с нашими услугами по дизайну веб-сайтов для малого бизнеса!
Обновление лета 2020 года — 13 новых цветовых схем веб-сайта на 2020 год
1. Минимальные цвета, мягкий пляж Думинды Перера
Ярко-синий: # 51e2f5
Сине-зеленый: # 9df9ef
пыльно-белый: # edf756
Розовый песок: # ffa8B6
Темный песок: # a28089
2.Минимальные цвета — пурпурная цветовая схема 90-х, Думинда Перера,
Ледяной холод: # a0d2eb
Фиолетовый мороз: # e5eaf5
Средний фиолетовый: # d0bdf4
Пурпурная боль: # 8458B3
Пурпурный густой: # a28089
3.
 Яркая сила Думинды Перера
Яркая сила Думинды ПерераЯсс Куин: # ff1d58
Сестра Сестра: # f75990
Корона желтая: # fff685
Синий свет: # 00DDFF
Брутальный синий: # 0049B7
4.Переосмыслить. Цветовая схема Sajon
Ярко-оранжевый: # ff1e00
Тускло-синий: # e8f9fd
Предупреждение / выделение зеленым цветом: # 59ce8f
5. Цветовые схемы всемирного благотворительного веб-сайта от Куберто
Ярко-оранжевый номер 2: # f43a09
Дедушка Апельсин: # ffb766
Серый Синий Зеленый: # c2edda
Живой зеленый: # 68d388
6.Цветовые схемы веб-сайта «Банки и финансы» от Juliene Renvoy
Пинки: # fbe3e8
Сине-зеленый: # 5cbdb9
Крошечный зеленый: # ebf6f5
7.
 Интенсивный зеленый, синий и красный цвета.
Интенсивный зеленый, синий и красный цвета.Ярко-зеленый: # beef00
Красный электрический: # ff0028
Темно-зеленый: # 657a00
Синий: # 1400c6
8.Белое пространство, желто-коричневый, фиолетовый, желтый цвет схема сайта
Фоновый загар: # fceed1
Пурпурный-y: # 7d3cff
Желтые перчатки: # f2d53c
Рыжий: # c80e13
9. Deep blue and tan — палитра цветов
Sand Tan: # e1b382
.Sand Tan Shadow: # c89666
.Ночной синий: # 2d545e
Ночная синяя тень: # 12343b
10.Желто-коричневый, розовый и красный цветовая гамма
Рагин бежевый: # fff5d7
Кораллово-розовый: # ff5e6c
Sleuthe Желтый: # feb300
Розовый лист: #ffaaab
11.
 Розовая, зеленая и фиолетовая цветовая схема веб-дизайна иллюстраций
Розовая, зеленая и фиолетовая цветовая схема веб-дизайна иллюстрацийТравяной зеленый: # 9bc400
Величие Пурпурных гор: # 8076a3
Misty Mountain Pink: # f9c5bd
.Factory Stone Purple: # 7c677f
12.Ярко и красочно — схема на 2020 год
Green Treeline: # 478559
Фиолетовый базовый уровень: # 161748
Розовая подсветка: # f95d9b
Bluewater низкий свет: # 39a0ca
13. Желтый, Красный / Розовый / Оранжевый — Яркая схема
Желтый фон: # ffde22
Розовый / красный круг: # ff414e
Оранжевый круг: # ff8928
Белый перерыв: #ffffff
Цветовые схемы веб-сайта 2019:
1.В стиле 70-х — современная цветовая палитра
Mountain Shadow Blue: # 101357
Старый розовый макияж: # fea49f
Желтый золотарник: # fbaf08
Колокольчик голубой : # 00a0a0
Полужирный 2019 Зеленый: # 007f4f
2.
 Голубой и фиолетовый — простая палитра веб-цветов
Голубой и фиолетовый — простая палитра веб-цветовГолубой свет: # 51d0de
Пурпурная молния: # bf4aa8
Белый мозг морщин: # d9d9d9
3.Синий металлик, фиолетовый, красный — цветовая палитра веб-сайта
Голубое эскимо: # 0f2862
Красная линия: # 9e363a
Пурпурная тень: # 091f36
Серо-синий лист: # 4f5f76
4. Apricot Avalanche — Цветовые схемы веб-дизайна
Черника: # 6B7A8F
Абрикос: # F7882F
Цитрусовые: # F7C331
Ядро Apple: # DCC7AA
5.Сильный контраст и надежность
Левый синий: # 1561ad
Правый синий — Без звука: # 1c77ac
Сине-зеленый: # 1dbab4
Красно-оранжевый: # fc5226
6.
 Классическая палитра цветов веб-сайта «Красное золото»
Классическая палитра цветов веб-сайта «Красное золото»Краснее тебя: # ff3a22
Goldi-лоты: # c7af6b
Темное золото: # a4893d
Серебряный язык: # 628078
7.Тонкая и сочная цветовая схема сети
Едва зеленый: # acb7ae
Коричневые рубашки: # 82716e
Коричневый блондин: # e4decd
Блонди: # c2b490
8. Фотографическая память
Зеленая гора: # 3d7c47
Голубая гора: # 09868b
Голубой фон: # 76c1d4
Едва серый край: # f7f7f7
9.Футуристический Lightbrite
Серое серебро: #bccbde
Световой меч синий: # c2dde6
Фиолетовый: # 431c5d
Оранжевый: # e05915
Желто-коричневый: # cdd422
10.
 Охотник-хранитель красно-фиолетовый
Охотник-хранитель красно-фиолетовыйБолезненный красный: # eb1736
35-летний фиолетовый: # 5252d4
Светло-фиолетовый градиент: # 7575dd
Тень пурпурно-красный: # 781a44
11.Сэндвич с пасхальным яйцом
Зеленый: # 8bf0ba
Иронический блюз: # 0e0fed
Синий подчиненный: # 94f0f1
Мизинец кольцо: # f2b1d8
Яичный желтый цвет: # ffdc6a
Ищете опытную команду веб-дизайнеров? Ниши веб-дизайна, которые мы обслуживаем: Сантехника, HVAC, Строительство и Кровля. От HVAC ведет к строительному подрядчику — мы делимся всеми идеями в нашем блоге!
Оригинальный набор цветовых решений сайта:
1.Интеллектуальная небрежность
Голубой зеленый: # 6ed3cf
Мягкий фиолетовый: # 9068be
Вкусные серые восьмидесятые: # e1e8f0
Насыщенный красный: # e62739
Найдено в модных цветовых палитрах в Интернете с сайта Awwwards
2.
 Очень уютно
Очень уютноFrench Laundry Blue: # 3a4660
.Комфортный загар: # c9af98
Peachy Kreme: # ed8a63
.Коричневая крышка: # 845007
Найдено на рубашке Desi от Филиппа Дуэскау на Behance
3.Темная лошадь
Жёлтый?!: # feda6a
Серебряная лиса: # d4d4dc
Глубокий матовый серый: # 393f4d
Темный сланец: # 1d1e22
Найдено на концепте Vintage Rides от Creativa Studio на Dribbble
4. Сонные зеленые полосы
Simpler Lime Green: # 7dce94
Темно-серый с потертостями: # 3d3d3f
Серый ваниль: # f6f5f3
Белый : # f9f8fd
найдено на веб-сайте Книги джунглей, автор: Watson D / G для Disney
5.
 Драгоценные металлы
Драгоценные металлырозовое золото: # bd8c7d
Мягкое золото: # d1bfa7
Серебро: # 8e8e90
Оникс: # 49494b
Найдено на брендинге KAE от Socio Design
6. Европейские органы
Желтая рука: # fbf579
Одинокий синий: # 005995
Стационарный Розовый Красный: # fa625f
Purpled: # 600473
Найдено на сайте Вдохновение Mind Sparkle Mag
7.Простые блестящие акценты
Красный Накладка: # cd5554
На снимке коричневый: #
a
Зеленые водоросли: # 00c07f
Синий: # 313d4b
Найдено на сайте Вдохновение Mind Sparkle Mag
Все еще хотите большего? Оцените удивительные возможности Mind Spark Mag и просмотрите потрясающие примеры. Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами.
Такой отличный куратор современного веб-дизайна, часто вдохновленного швейцарцами.
Часть вторая — Наблюдения за взаимодействием и цветом в контексте
Элементы цвета важны не только в том, как они сочетаются с другими дополнительными оттенками, но также в количестве и размещении по отношению к этим другим цветам и в том, как они соотносятся с другими узорами и фотографическими элементами рядом с ним и в других местах на веб-сайте.В этом разделе я поделюсь / буду курировать веб-сайты с красивыми цветовыми схемами, шестнадцатеричными кодами и просто краткую заметку о том, почему используемый цвет также работает в контексте.
8. Синий Красный
Deep Red: # b11a21 — В наложении, наложенном на плоский синий, фотографический фон дает глубину.
Зажигалка красная: # e0474c — Улыбающееся лицо, проходящее сквозь красный цвет, делает его ярким.
Blue Beans: # 7acfd6 — плоский синий цвет создает контраст с фотографией за красной.
Light Classy Grey: # f1f0ee — Простой светло-серый цвет используется для создания глубины позади более поздней части фотографии с белым внизу.
Найдено на сайте Вдохновение Mind Sparkle Mag
9. Солнечный и спокойный
Morning Sky: # CAE4DB — Никогда не недооценивайте цветовую палитру, созданную фотографией, чтобы задать тон вашему дизайну.
Мед: # DCAE1D — в этом случае палитра устанавливается вместе с фотографией, а затем отображается в субтитрах.
Cerulean: # 00303F — Cerulean невероятно классный как черная или темно-серая альтернатива, если использовать ее постоянно.
Mist: # 7A9D96 — Этот чистый, естественный цвет хорошо виден на фотографии, но также может быть использован на нижнем блоке или кнопках во всю ширину.
На вдохновляющем веб-сайте Цветовые схемы от Canva
9. Темно-оранжевый
Темно-серый: # 393939 — Темный дизайн требует немного большей предусмотрительности, но при правильном использовании может обеспечить большую контрастность.
Deep Orange: # FF5A09 — с разными оттенками апельсина, есть глубина и градиент, не отваживаясь на совершенно новые цвета.
Светло-оранжевый: # ec7f37 — Использование иллюстративных элементов требует некоторой гибкости для естественной легкости и темноты для контуров объектов.
Оранжевый Желтый: # be4f0c — Использование на цветовом круге поверх цветового круга может сделать палитру стильной, жирной и сдержанной.
в отличных цветовых схемах с помощью одного дополнительного пикселя
10.Писклявый
Fresh: # 4ABDAC — снова цвет, наложенный на фотографические элементы, придает стильный современный вид
Vermillion: # FC4A1A — Фигура на переднем плане прорабатывается в контексте, при этом уделяется внимание тому, как она дополняет общую структуру дизайна. Фактически, можно было даже предположить, что дизайн был ниже этой цифры.
Sunshine: # F7B733 — Желтый обеспечивает только призыв к действию и выделяет важные части
Clean: # DFDCE3 — Чистый серый цвет, использованный на фотографии, сохраняет структуру не загроможденной большим количеством цветов или узоров на этих четких снимках в голову.
На вдохновляющем веб-сайте Цветовые схемы от Canva
11. Базовый сине-зеленый
Ol ’trusty blue: # 368cbf — Синий завоевывает доверие к психологии цвета, но убедитесь, что это со вкусом оформленный оттенок, поскольку некоторые синие цвета слишком нестандартны. Точно так же, как мой учитель рисования говорил с красками, вы всегда должны смешивать их перед нанесением на холст, чтобы не получить что-то похожее на то, что вы только что нанесли цвета из коробки.
Зеленый акцентный цвет: # 7ebc59 — Корпоративный синий + Экологичный зеленый = Каждый веб-сайт когда-либо.Но не забывайте об использовании общих цветовых схем только потому, что они общие. Совместно используйте знакомые цвета, когда это служит вашей цели — вы чувствуете себя достойным доверия.
Совместно используйте знакомые цвета, когда это служит вашей цели — вы чувствуете себя достойным доверия.
Темный сланец: # 33363b — Разделение пустого пространства более темным верхним, нижним колонтитулом или полными разделами помогает избавиться от слишком повторяющихся вещей.
Светло-серый: #eaeaea — Это действительно одна из наиболее распространенных цветовых схем на веб-сайте, особенно для технологических компаний.Тебе это еще надоело? Мне это нравится.
Найдено на потрясающих бесплатных темах WordPress от ColorLib
Важнейшая часть этого раздела — напоминание о том, что цвета не живут в вакууме. То, как они соотносятся друг с другом, сложно, и важно сочетать их не только с другими цветами, которые их дополняют, но и в той степени и в количествах, которые хорошо сочетаются друг с другом. Когда я показываю, что оранжевый и желтый хорошо сочетаются друг с другом, всегда помните о контексте и количестве каждого из них. Там может быть крошечная полоска желтого цвета, так что дело не только в том, что они хорошо работают, но и в том, сколько их и где.
Там может быть крошечная полоска желтого цвета, так что дело не только в том, что они хорошо работают, но и в том, сколько их и где.
Часть третья — Об отсутствии цвета и хорошо сделанных однотонных цветовых схемах
Полное исключение цвета из смеси — для определенных частей веб-сайта — или композиции в целом, может быть классным, но простым способом повысить серьезность или интенсивность работы. Об этом свидетельствует то, что мы чувствуем, когда видим черно-белую фотографию; либо мы чувствуем некоторую самомнение, либо ценим простоту и признаем атмосферу позитивной изысканности.
Эта концепция и тон также присутствуют на веб-сайтах, где используется только один цвет и различные оттенки этого цвета, позволяя глазам отдыхать и наслаждаться всем синим, или всем, что зеленое, или тремя оттенками фиолетового. Я также включу несколько монохромных + 1 цветовых схем , которые означают черный, белый, любые оттенки серого плюс еще один цвет, и он закрашен. В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и увеличить драматическую напряженность веб-сайта — если все сделано хорошо.
В каждом из этих сценариев действуют одни и те же общие принципы. Удалив все другие цвета, кроме нескольких избранных, вы действительно можете улучшить то, как несколько оставшихся цветов играют вместе, и увеличить драматическую напряженность веб-сайта — если все сделано хорошо.
В конце концов, один только дизайн веб-сайта не поможет продать больше товаров, если это ваша цель. Объедините эти высококачественные стили с поисковой оптимизацией, чтобы получить больше потенциальных клиентов.
12. Резкий контраст
Slate: # 262626 — Повторяйте за мной, все оттенки серого не равны
Серый подержанный: # 3f3f3f
Белоснежный: # f5f5f5 — Повторяйте за мной, все белые не равны
Светло-серый: #dcdcdc
Найдено на одной странице Любовь, автор Питер Тот
13.True Black and white + Фотография
Черный: # 000000
Белый: #ffffff
Найдено в бухгалтерской книге веб-дизайна — 20 красивых портфолио, работа Майкла Шмида
14.
 Goldifox
GoldifoxЗолотая пшеница: # a39274
Мягкая пшеница : # dfd8c8
Глубокий серый: # 252523
Эта цветовая схема, конечно же, также демонстрирует, что хорошее фото может сделать для общего вида вашего сайта, если оно сочетается с сильным контрастом однотонных цветовых элементов.
15. Минти обновлено
Монетный двор: # 4cb69f
Прикосновение серого: # f5f5f5
Глубокий фиолетовый: # 201d3a — Не совсем черно-белый + 1 — Намек на фиолетовый в углу фотографии
Найдено в Dapper Ink Джоэлом Ридом на Dribbble
16. Синий + белый
Синий Оптимизм: # 269ccc
Голубые водоросли: # 9ed2c5
Плоский серый: # 7b7b7b
Найдено на fltdsgn.com
И еще пара веб-сайтов с оттенками серого, чтобы со всей очевидностью прояснить, что оттенки серого могут быть очень красивыми.
16. Простая экспериментальная фотография — Квадратное разделение
Найдено на InspirationDE Сэма Тиса
17. Плавающий объект, разделение секций под углом, простая редакционная типографика.
Найдено на flatdsgn.com Роландом и We Ain’t Plastic
18. Прямоугольник вокруг букв, креативная блокировка букв
Найдено на Behance, Диана Полярная
Весь этот раздел напоминает о том, насколько мы упускаем из виду использование отрицательного пространства в дизайне и вместо этого полагаемся на нашу способность заполнять пространство.Если оставить пустое пространство и заполнить только его часть, намеренно создается изысканность в дизайне, и теперь переполненные оборки могут победить. Соедините эту чувствительность со вкусом подобранных типографских элементов и хорошо продуманных фоторесурсов, чтобы все выглядело высококлассным.
Часть четвертая — О взаимодействии типографики и цвета
Типография, цвет, верстка. Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты должны выбираться вручную по их атрибутам, а не выбираться случайно.
Ни один из этих элементов не стоит отдельно в любой композиции, и если говорить об одном без другого, остается неполная картина.Всегда обращайте внимание на то, как характер вашей цветовой схемы веб-дизайна сочетается с вашими типографскими элементами. Шрифты должны выбираться вручную по их атрибутам, а не выбираться случайно.
19. Угольно-черный, золотой и белые участки
Золотой верх: # d8ab4e
Золотое дно: # b48c36
Угольно-черный: # 040404
19Б. Сочетания шрифтов, дополняющие выбор цвета — Gin Rough и Amiri
Gin Rough — от Fort Foundry, доступный на MyFonts — Взяв высококачественный золотой градиент и соединив его с очень намеренно оформленными типографскими элементами, дизайнеры этого сайта сопоставили грубость и элегантность.
Amiri Rough — Доступно через Google Fonts — Великолепно выглядит как отзыв или цитата.
Найдено на веб-дизайне Inspiration for Gentlemen Barber Clubs (Вы должны увидеть сайт полностью)
20. Чистый хаки красный
Красный хлопок: # c53211
Чистый глубокий серый: # 2e3830
хаки: # e6dbc9
20Б. Подбор шрифтов для дополнения выбора цвета — Futura Bold и Museo Slab
Futura Bold — классика и простота.Общие похожие шрифты, такие как Gotham Black, Montserrat или Proxima Nova, могут дать вам похожий, но другой вкус. Тем не менее, Futura Bold будет полезен во многих ситуациях — и хорошо сочетается с этой простой красно-серой и коричневой цветовой схемой в качестве заголовков в верхнем регистре.
Museo Slab — Как и вес 100 в цитате выше, так и текст абзаца (font-weight: 400), Museo Slab обеспечивает удобочитаемость, будь то большой или маленький. Futura, Museo Slab поверх этих удобных простых цветов кажутся не обязательно классическими, но современными и оригинальными. Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь веб-сайт интегрированным и фирменным.
Сдержанность как в выборе цвета, так и в типографике приводит к очень сплоченному ощущению, которое оставляет весь веб-сайт интегрированным и фирменным.
21. Модная пастель модерн
Пастель персик: # dea6af
Небесно-голубой: # 8cbcd0
Пастельно-розовый: # e6dbc9
21Б. Сочетание шрифтов для дополнения выбора цвета — Калибр — Кетчуп европейского дизайна
Калибр — Мне нравится внешний вид многих современных европейских веб-сайтов с помощью этого зрелого швейцарского шрифта.В Америке его будут использовать гораздо чаще, прежде чем здесь начнут переусердствовать. Приложение без излишеств, представленное ниже, демонстрирует уверенность, с которой его используют многие европейские дизайнеры. Безупречно сыграно.
Дизайн, удостоенный награды CSS Design Awards — Купите шрифт Caliber
Независимо от того, какие цвета вы используете, ваш веб-сайт будет лучше, если на нем будет использоваться один или два очень хорошо продуманных шрифта. Поиск баланса между цветом и шрифтом не обязательно является научным — это требует определенной поэтической ассоциации, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (шрифтов), либо находиться в прямом соответствии с ними.
Поиск баланса между цветом и шрифтом не обязательно является научным — это требует определенной поэтической ассоциации, но это не означает, что это полностью субъективно.Цвета могут быть либо диаметрально противоположными индивидуальности шрифта (шрифтов), либо находиться в прямом соответствии с ними.
Несколько слов поддержки
Использование описательных слов, таких как «мужской», «женский», «грубый», «классический», «чистый», «современный» и «выразительный», может помочь вам обсудить цветовые схемы и шрифты с вашими клиентами и другими сотрудниками. на ваш дизайн с вами. Важно не слишком увлекаться семантикой или значениями слов.Лучше используйте их, поскольку они полезны для вас, и откажитесь от них, как только они станут предметом спора.
Ключевым моментом является то, что ваши проекты служат той цели, для которой они предназначены — , что они эффективны . Потратив некоторое время на запуск проектов с цветовой схемой, которая отвечает эмоциональным потребностям основных демографических групп, вы настраиваете их на успех. На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть пурпурным, поскольку по статистике это их наименее предпочтительный цвет.Также не стоит делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень светлую и воздушную желтую цветовую схему серьезному предмету, чтобы это не намекало на легкомыслие.
На самом базовом уровне это означает, что веб-сайт для мужчин не должен быть пурпурным, поскольку по статистике это их наименее предпочтительный цвет.Также не стоит делать медицинский веб-сайт черным, поскольку он ассоциируется со смертью, или давать очень светлую и воздушную желтую цветовую схему серьезному предмету, чтобы это не намекало на легкомыслие.
В наиболее остром виде намерение в цветовой схеме веб-дизайна означает передачу голоса бренда, эмоциональную привлекательность, иногда открытость для вещей, ранее усвоенных другими (зеленый для экологического проекта, синий для технологического проекта, красный для спорта и агрессия) и следуя своему инстинкту, когда вы ныряете с головой в то, что действительно говорит на этом конкретном рынке.Величайшие дизайнеры тоже гадали и пытались найти что-то новое. Прыгайте, впитывайте то, что уже есть на конкретном рынке, на котором находится продукт или услуга. Затем посмотрите на наиболее визуально привлекательные и эффективные дизайны на всех рынках и попробуйте свои силы. После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные.
После того, как вы попробовали несколько предварительно смешанных шестнадцатеричных цветовых схем, перечисленных выше или где-либо еще, смешайте свои собственные.
Распознавайте свои скрытые способности, доверяйте своим творческим инстинктам и пачкайте руки.
Часть пятая — Что такое современная цветовая палитра?
Что ж, я скажу вам одну вещь, в современной цветовой палитре не используются супер простые версии цветов, о которых мы традиционно думаем: синий, зеленый, желтый и т. Д. Независимо от того, можете ли вы заставить простые цвета хорошо смотреться вместе или нет — это кажется бесхитростным и относительно мягким. Я помню, как мой учитель рисования в колледже говорил всегда смешивать краски с намерением в начале сеанса — потому что люди, которые просто выдавливают их из тюбика, действительно найдут вид своей картины серым.
Нам нужна современная цветовая палитра, отвечающая утонченным вкусам современного потребителя. Он может быть смелым и свежим или землистым и ржавым, но никогда не должен выглядеть случайным.
Он может быть смелым и свежим или землистым и ржавым, но никогда не должен выглядеть случайным.
22. Элегантная современная цветовая палитра
Темно-синий / фиолетовый: # 111c30
Темно-розовый макияж: # 9a4d55
Комфортный диван Бежевый: # 80756b
23. Приглушенная современная цветовая палитра
Крошечный сладкий синий: # b5e9e9
Кремовый светлый загар: # fef6dd
Пинки Пай: # ffe1d0
Желтая лошадь: # fff1b5
Зеленый палец: # dcf3d0
24.Свежая современная цветовая палитра
Темно-фиолетовый: # 1d1145
Ловец Хранитель Зеленый: # 0db4b9
Розовый ботинок: # f2a1a1
Современный розовый рюкзак: # e76d89
25.
 Земная современная цветовая палитра
Земная современная цветовая палитраКрасный филиал: # de493c
Зеленые деревья: # 608074
Синий / зеленый туман: # daefd9
26. Ржавая современная цветовая палитра
Красный ржавый: # c1432e
Серебряный головной убор: # 4b6777
Ржавое золото: # ce9e62
Черный для контраста: # 2c2c2c
5 лучших генераторов цветовых схем для веб-сайтов, которые помогут вам начать работу
Очевидно, что есть много вариантов выбора, когда дело доходит до цветов, которые вы выбираете для своего веб-сайта.К счастью для вас, некоторые отличные онлайн-генераторы цветовых схем могут помочь вам найти идеальный вариант для вас.
Плоские цвета пользовательского интерфейса С помощью простой функции копирования одним щелчком вы можете вставить шестнадцатеричные коды в существующие цветовые схемы, которые у них уже есть.
Этот забавный инструмент с возможностью выбора дополнительных, аналогичных, триадных, комбинированных и квадратных цветовых комбинаций позволяет вам исследовать многочисленные варианты цвета и полезные изображения под цветовым кругом, чтобы помочь вам визуализировать каждую цветовую комбинацию.
КулерыЕсли вы хотите, чтобы ваши цветовые схемы были максимально детализированы, то обратите внимание на приложение Cooler, которое позволяет вам очень технически подбирать цвета для создания настраиваемой цветовой схемы в Интернете.
Генератор поддоновГенератор палитры — отличный способ помочь превратить ваш любимый пейзаж, городской пейзаж или любую фотографию в цветовую схему. С легкостью загрузите изображение, а этот инструмент сделает все остальное.
Палетон Еще один инструмент, позволяющий настраивать цвета с широкими возможностями; Paletton — отличное приложение для расширения вашего репертуара цветовой схемы.
62 процента опрошенных предприятий заявили, что, по их мнению, дизайн веб-сайта следует обновлять каждые 2-3 года! Источник: Hook Agency
Часто задаваемые вопросы о цветовых схемах веб-сайта
Какой цвет лучше всего подходит для веб-сайта?
Blue определенно является самым безопасным выбором, так как у него больше всего людей, считающих его фаворитом — 35%.Однако — очевидно, что если все ваши конкуренты используют синий цвет, возможно, имеет смысл «дифференцировать» ваше предложение и бренд. Цвета вашего бренда должны быть привлекательными, и «белое пространство» является важной частью этого. Убедитесь, что вы даете место включенным элементам, имеете контраст между текстом и фоном и не ошеломляете посетителя — пытаясь быть слишком ярким или новаторским только ради новизны.
Сколько цветов должно быть на сайте?
Учтите, что 51% брендов выбирают монохромные логотипы, 39% используют двухцветные логотипы и только 19% компаний выбирают полноцветные логотипы. Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне.
Помимо фотографий, веб-сайты с 1, 2 и 3 цветами, кажется, легче сделать хорошо, чем пытаться создать веб-сайт с радугой цветов. При этом, если у вас есть профессиональный дизайнер, очевидно, что Microsoft и Google считают, что есть преимущество работы с большим количеством цветов, поскольку они оба используют как минимум 4 сплошных цвета в своем дизайне.
Почему я могу рассмотреть вопрос о найме профессионального дизайнера веб-сайтов?
Выбрать цветовую схему сложно, но в дизайне веб-сайта есть гораздо более серьезные проблемы, которым может помочь помощь опытного дизайнера.Профессиональные веб-дизайнеры перепробовали сотни вещей и поняли, какие методы работают, а какие нет — в идеале, если вы работаете с такой командой, как Hook Agency, они также тестируют веб-сайты A / B, внесли изменения на основе аналитики и знают, как сделайте свой сайт более доступным для поиска в Google.
Вы открыли секретный выход во внутреннее устройство Интернета! 😉
Мы знаем, как делать удивительные вещи, такие как это очень крутое дополнение FAQ к нашему списку здесь, в Google. Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, помимо цветовых схем веб-сайта, мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]!
Мы знаем, как использовать ваш веб-сайт в Google с помощью практики, называемой «поисковой оптимизацией». Итак, помимо цветовых схем веб-сайта, мы знаем, как УПРАВЛЯТЬ БИЗНЕСОМ от трафика Google.Если вы хотите работать с командой профессиональных веб-дизайнеров, отправьте нам сообщение по адресу [email protected]!
Еще одна тактика, которую мы используем для оптимизации рейтинга, — это то, что называется взаимосвязанными. Так что, если вы когда-нибудь задумывались, кто самый сексуальный мужчина в Миннесоте, или хотели прочитать руководство по SEO для сантехников, прочтите их!
Посмотрите это короткое видео, чтобы узнать, как опытные компании экономят время и привлекают лучших потенциальных клиентов:
Похожие сообщения
2018 Цветовые схемы сайта становятся ярче и «насыщеннее»! Мы настоятельно рекомендуем взглянуть на стиль вашего сайта…
Мужские цветовые решения? Наступает 2019 год, черт возьми, не можем ли мы преодолеть старую дихотомию мужской и женской анатомии? Ну в маркетинге — я…
Разработав несколько эпических роскошных сайтов для самых разных клиентов, как М.
 I.N.N.E. Apparel, Artful Living Magazine и Mall of America…
I.N.N.E. Apparel, Artful Living Magazine и Mall of America…
IBM Design Language — Color
Наша цветовая палитра расширяет нашу уникальную эстетику и представляет современную и постоянно меняющаяся IBM. Уравновешивая человечество и машину, цвета гармоничны с природой, но выбранными из-за их яркости в цифровом мире.
Яркие синие оттенки — это центральная точка цветовой палитры. В сочетании Благодаря простоте черного и белого цветов создается освежающий и уникальный вид IBM.
Полная палитра простирается от синего до краев синего. спектр — даже красные содержат намек на синий. Полученная палитра представляет собой набор цвета, изображающие особую IBM. Мира и цифровых. Полезно и рассудительный.
Наличие нескольких серых семейств дает каждому дизайну возможность для нюансов и
значимые моменты цвета. В каждом опыте должны преобладать серые цвета
и основные цвета из семейства черного, белого и синего, что позволяет другим
раскрасьте семьи, чтобы они были яркими и целеустремленными.
Каждое из 10 цветовых семейств разделено на 10 образцов в диапазоне от от светлого к темному. Значения RGB и HEX предоставляются для цифровых приложений вместе с со значениями Pantone® и CMYK для печати.
красного 1002d0709
красного 408
красного 80750e13
красных 70a2191f
красного 60da1e28
красного 50fa4d56
красного 40ff8389
красного 30ffb3b8
красного 20ffd7d9
красного 10fff1f1
пурпурного 1002a0a18
пурпурный
224
пурпурного 80740937
пурпурного 709f1853
пурпурного 60d02670
пурпурного 50ee5396
пурпурного 40ff7eb6
пурпурного 30ffafd2
пурпурного 20ffd6e8
пурпурного 10fff0f7
фиолетовый 1001c0f30
фиолетовый
35eфиолетовый 80491d8b
фиолетовый 706929c4
фиолетовый 608a3ffc
фиолетовый 50a56eff
фиолетовый 40be95ff
фиолетовый 30d4bbff
фиолетовый 20e8daff
фиолетовый 10f6f2ff
синий 100001141
синийd6c
синий
| Цвет 1 | Цвет 2 (контраст 4,5: 1) | Цвет 2 (контраст 3: 1) |
|---|---|---|
| Черный | от 50 до белого (6 шагов) | от 60 до белого (5 шагов) ) |
| 100 | от 50 до белого (5 шагов) | от 60 до белого (4 шага) |
| 90 | от 50 до белого (4 шага) | 60 до белого (3 шага) |
| 80 | от 40 до белого (4 шага) | от 50 до белого (3 шага) |
| 70 | от 30 до белого (4 шага) | от 40 до белого (3 шага) |
| 60 | От 20 до белого (4 шага) | от 20 до белого (4 шага) |
| 50 | от 90 до черного (4 шага) | от 80 до черного (3 шага) |
| 40 | от 80 до черного ( 4 ступени) | от 70 до черного (3 шагов) |
| 30 | от 70 до черного (4 шага) | от 70 до черного (4 шага) |
| 20 | от 70 до черного (5 шагов) | 60 до черного (4 шага) |
| 10 | 60 через черный (5 шагов) | 50 через черный (4 шага) |
| белый | 60 через черный (6 шагов) | 50 через черный (5 шагов) |
фиолетовый Текст 90 доступен на Purple 50.
Текст Teal 20 доступен на Teal 80.
Черный текст доступен на Blue 50 и Teal 40.
Текст Blue 60 недоступен на черном.
Белый текст недоступен для Gray 50.
Белый текст недоступен для Blue 50 и Teal 40.
Не полагайтесь только на цвет для передачи смысла. Это правило включает передачу информация, указывающая действие, запрашивающая у пользователя ответ или различение одного визуального элемента от другого.
Люди, страдающие протанопией дальтонизма, менее чувствительны к красному цвету
свет, в то время как у людей, страдающих дейтеранопией, такая же проблема с зеленым.За
Например, люди с протанопией будут путать синий и фиолетовый, потому что они
не может распознать красный элемент фиолетового цвета. Третий тип цвета
дефицит, тританопия, является наименее распространенным и относится к пациентам, которые борются
различать синий или желтый свет. На этом изображении показано, как может выглядеть радуга
нравится людям с каждой из этих форм дальтонизма, по сравнению с
нормальное зрение.
Посмотрите, как действует цветовая палитра IBM Design в различных бизнес-подразделениях и Приложения.Сознательные цветовые акценты сочетаются с насыщенными нейтральными оттенками. сбалансированный и сплоченный опыт.
Разработка макета формы: цвет — SitePoint
Ниже приводится небольшой отрывок из нашей книги «Проектирование пользовательского интерфейса: формы», написанной Джессикой Эндерс. Это полное руководство по дизайну форм, ключевой части эффективного UX-дизайна. Члены SitePoint Premium получают доступ вместе со своим членством, или вы можете купить копию в магазинах по всему миру.
В настоящее время наша форма не имеет большого количества цветов:
На данном этапе единственным цветом в форме является логотип и красные звездочки, обозначающие вопросы, требующие ответа.
Что касается этой части дизайна, мы на правильном пути. Я объясню почему.
Часто использование цвета в попытке сделать форму «забавной» или «интересной» на самом деле может ухудшить восприятие пользователем:
Эта очень красочная форма больше пугает и сбивает с толку, чем забавляет.
Некоторые цвета могут даже навредить людям:
Люминесцентные цвета в этой форме могут быть трудными для восприятия некоторыми людьми.
Будьте осторожны с цветом
Люди невероятно чувствительны к цвету.Наш мозг обрабатывает это, даже не осознавая, и мы не можем не замечать различий.
В наших формах мы можем использовать эту особенность человеческой биологии в наших интересах. Зарезервировать цвет для вещей, которые в нем нуждаются. , чтобы они каким-то образом выделялись.
Вот некоторые части формы, которым может быть полезен цвет:
Кнопки:
Ключевые сообщения, например ошибки:
Ссылки:
Индикаторы прогресса:
Заголовки:
Формы фона:
В логотипе , как и в логотипах и стандартных заголовках, также может использоваться цвет:
Вы могли заметить, что я не включил красную звездочку индикаторов обязательных полей (*) в список вещей, которые могут использовать цвет. Это потому, что я не рекомендую использовать красные звездочки для обозначения обязательных полей. См. «Обязательные и необязательные поля» ниже для получения дополнительной информации.
Это потому, что я не рекомендую использовать красные звездочки для обозначения обязательных полей. См. «Обязательные и необязательные поля» ниже для получения дополнительной информации.
Обратите внимание, что в каждом из приведенных выше примеров используется очень мало цвета. Чем больше цвета вы используете, тем меньше он выделяет вещи :
В этой форме используется цвет почти для каждого элемента, поэтому ни один из них не выделяется.
Какие цвета использовать?
Обычно в вашей организации есть палитра цветов, к которой вы можете обратиться.Как и в моем бизнесе по дизайну форм, у Enders Bank в качестве основного цвета используется бирюзово-зеленый цвет, как вы можете видеть на логотипе на изображении ниже. Давайте используем этот цвет, чтобы выделить кнопку основного действия в нашей форме:
Теперь наша форма окрашена в любой цвет.
Дальтонизм
Оценки различаются, но вполне вероятно, что 4–10% пользователей вашей веб-формы будут иметь некоторый недостаток в способности воспринимать цвет (обычно — но неточно — это называется дальтонизмом ). Наиболее распространенной формой дальтонизма является красно-зеленый цвет, при котором трудно различить эти два цвета.
Наиболее распространенной формой дальтонизма является красно-зеленый цвет, при котором трудно различить эти два цвета.
Учитывая это, никогда не должен полагаться только на цвет, чтобы сообщить что-то в своей веб-форме . Форма, показанная ниже, использует красный текст для меток обязательных полей и черный текст для меток дополнительных полей. Позор, если ты не отличишь красное от черного! Не говоря уже о том, как это делает форму полной ошибок, если вы можете хорошо видеть цвета .
Цвет — это единственный способ указать обязательные поля в этой форме, что делает ее недоступной для многих пользователей.
Гораздо лучше было бы просто сказать людям, какие поля являются необязательными (как обсуждается ниже в разделе «Обязательные и необязательные поля»):
Точно так же сообщения об ошибках должны сопровождаться символом или иметь затенение фона, а не просто красный текст «Проверка» в главе 5):
Символ восклицательного знака означает, что пользователи могут визуально определить, что это сообщение об ошибке, даже если у них проблемы с отображением цветов.
Если вы хотите узнать больше о цветовой слепоте, есть несколько замечательных веб-ресурсов, в том числе моделирование:
Цветовой контраст
Есть кое-что еще хуже, чем полагаться на цвет при общении с пользователем: недостаточный цветовой контраст. Отсутствие достаточного контраста в ваших цветах означает, что даже те из нас, у кого хорошее зрение, не могут видеть различных элементов формы:
Зеленый цвет фона формы слишком похож на зеленый цвет фона полей, и оба зеленого цвета слишком похожи на белый цвет, используемый для текста.
Это пример того, как зайти слишком далеко в эстетической части спектра, что приведет к значительным потерям для пользовательского опыта. И в наши дни он появляется слишком часто:
Вы можете видеть поля в этой форме, но читать метки будет сложно.
Наиболее частым недостатком контраста является использование светло-серого на белом фоне. Поскольку это делает сайты чистыми и минималистичными, эта цветовая комбинация сейчас довольно популярна. Жаль, что это совершенно непригодно:
Жаль, что это совершенно непригодно:
Элементы вашей формы должны иметь достаточный цветовой контраст .В качестве действительно практических советов по обеспечению этого я рекомендую:
А пока придерживайтесь темно-серого или черного цвета на белом фоне:
Цвета в нашем примере формы имеют достаточный контраст.
Элемент дизайна Цвет
Из всех элементов дизайна цвет, вероятно, является самым сложным для понимания. Чтобы полностью понять природу цвета, нам нужно немного изучить науку. Цвет имеет три основных свойства: оттенок, ценность и интенсивность.
Что такое цвет?
Цвет исходит от источника света, то есть прямого взгляда или отраженного света. Дневной или белый свет содержит световые волны для
всех цветов . Без света нет цвета! Отсутствие света — полная тьма или черный цвет. Смесь всего видимого света — белый свет. Белый свет состоит из всех цветов радуги. Капли воды в воздухе действуют как призма при прохождении света. Он организует случайные цветные световые волны в порядке их длины.Мы видим этот организованный узор как радугу. Эти цвета всегда находятся в одном порядке и называются Color Spectrum . При организации по кругу; Цветовой спектр называется цветовым кругом.
Белый свет состоит из всех цветов радуги. Капли воды в воздухе действуют как призма при прохождении света. Он организует случайные цветные световые волны в порядке их длины.Мы видим этот организованный узор как радугу. Эти цвета всегда находятся в одном порядке и называются Color Spectrum . При организации по кругу; Цветовой спектр называется цветовым кругом.Как мы видим цвет?
для того, чтобы видеть цвет, должен быть свет, а также должны быть цветовые рецепторы, такие как глаза. Мы видим цветной свет или свет, отраженный от предметов. Итак, почему мы видим одни вещи как красные, а другие как синие?Ответ таков: когда световые волны падают на объект, они либо поглощаются, либо отражаются им. Отраженные световые волны, смешанные в разных пропорциях, — это то, что мы видим как разные цвета.
Основные цвета
Основные цвета в мире искусства — красный, желтый и синий. Они считаются основными цветами, потому что они не могут быть получены путем смешивания других цветов, но их можно смешивать для получения большинства других цветов. Также можно добавить черный и белый для создания дополнительных цветов.
Они считаются основными цветами, потому что они не могут быть получены путем смешивания других цветов, но их можно смешивать для получения большинства других цветов. Также можно добавить черный и белый для создания дополнительных цветов.
Как выбрать хорошие цветовые схемы для веб-сайтов (2021)
Как выбрать хорошие цветовые схемы для веб-сайтов (2021)Цвет — это важный аспект брендинга. Например, вы могли заметить, что почти каждый ресторан быстрого питания использует красный и желтый в своих логотипах, поскольку эти цвета поощряют голод и дружелюбие. Тем не менее, Subway предпочитает использовать зеленый цвет вместо красного, чтобы усилить свой бренд «ешьте свежее».
Видя, насколько важны цвета для вашего бренда, вы можете захотеть провести ребрендинг своего веб-сайта.Или, может быть, вы впервые занимаетесь брендингом. В любом случае, эта статья поможет вам решить, какие цвета использовать на вашем веб-сайте.
Почему важны цвета веб-сайта
Как мы уже упоминали, цвета могут вызывать определенные чувства с первого взгляда. За психологией цвета стоит многое — вы можете посмотреть инфографику на этой странице, где вы найдете интересную информацию о различных брендах и используемых ими цветах, а также о тех чувствах, которые они вызывают.
За психологией цвета стоит многое — вы можете посмотреть инфографику на этой странице, где вы найдете интересную информацию о различных брендах и используемых ими цветах, а также о тех чувствах, которые они вызывают.
Вы можете подумать, что цвета не влияют на вас, но вы удивитесь, увидев разницу, которую выбор цвета может повлиять на прибыль компании.Фактически, 85% людей заявили, что цвет имеет большое влияние на то, что они покупают.
Когда некоторые компании экспериментировали с цветами кнопок, они заметили резкий всплеск или снижение конверсии. Например, компания Beamax, производящая проекционные экраны, заметила колоссальный рост числа кликов по красным ссылкам на 53,1% по сравнению с синими ссылками.
И это не просто клики — исследование психологического воздействия цветов показало, что цвета повышают узнаваемость бренда в среднем на 80%.Например, подумайте о Coca-Cola, и вы, скорее всего, вообразите их яркие красные банки.
Однако не следует понимать, что красное — король, поскольку здесь нет настоящего правила. Если ваш сайт в основном красный, красный призыв к действию не так сильно выделяется, поэтому вам нужно поиграть с цветами, пока не найдете комбинацию, которая вам подходит.
Если ваш сайт в основном красный, красный призыв к действию не так сильно выделяется, поэтому вам нужно поиграть с цветами, пока не найдете комбинацию, которая вам подходит.
Как выбрать цветовую схему для вашего сайта
Итак, как найти ту, которая вам подходит? Теперь вы знаете, насколько важны цвета для брендинга и удобства вашего веб-сайта. Давайте посмотрим, что вам нужно сделать, чтобы решить, какие цвета выбрать.
Сначала вам нужно хорошо понять, что вы продаете / предоставляете. Если вы пытаетесь создать более качественный и высококачественный имидж, то фиолетовый — ваш выбор, поскольку люди ассоциируют его с королевской властью, высоким качеством и интригой.
Однако, если вы хотите охватить более широкую аудиторию, синий — это успокаивающий и нежный цвет, который хорошо подходит для более деликатных тем, например, здравоохранения или финансов.
Выберите основной цвет
Лучший способ выбрать основной цвет — это подумать об атмосфере вашего продукта или услуги и просмотреть цвета, которые соответствуют этой атмосфере, чтобы найти тот, который вам нравится. Вот несколько примеров:
Вот несколько примеров:
- Красный: Coca-Cola или Nintendo — Подразумевает волнение или счастье
- Оранжевый : Nickelodeon или Fanta — Подразумевает, что впереди дружелюбно, весело
- Желтый: Nikon или McDonalds — Подразумевает оптимизм и счастье
- Зеленый: Whole Foods or Animal Planet — Подразумевает свежесть и природу
- Синий: Walmart или American Express — Подразумевает надежность и уверенность
- Фиолетовый: Hallmark или Cadbury — Подразумевает выдающийся бренд, который имеет историю качества
- Коричневый: Nespresso или UPS — подразумевает надежный продукт, который может использовать кто угодно
- Черный: Chanel или Adidas — Подразумевает роскошь или элегантность
- Белый: Apple или Nike — Подразумевает гладкие, удобные продукты
Если у вас уже есть цветной логотип, имеет смысл выбрать основной цвет, который вам подходит • существующий брендинг. Бренд Nintendo очень красный, и это видно на их домашней странице.
Бренд Nintendo очень красный, и это видно на их домашней странице.
Это, вероятно, самый простой шаг, так как вы, вероятно, уже имеете представление о том, какого цвета вы хотите, чтобы ваш сайт был. Только не забудьте сохранить шестнадцатеричный код!
Выберите дополнительные цвета
После того, как вы определились с основным цветом, пора выбрать другие цвета, которые вы будете использовать. Хорошей отправной точкой здесь является рассмотрение цветовых комплиментов. У каждого цвета есть своя составляющая, которая делает его «популярным», и они известны как цветовые комплименты.
Например, красный круг на зеленом фоне выделяется немного больше, чем синий круг на зеленом фоне. Но синий круг будет выглядеть намного лучше и заметнее на оранжевом фоне.
Итак, если вы используете преимущественно зеленый веб-сайт, рекомендуется использовать красный призыв к действию или использовать красный цвет, чтобы выделить важные функции, которые вы хотите привлечь внимание читателей.
Постарайтесь нанести только один или два цвета поверх основного цвета. Более того, и вы будете бороться с беспорядком.Ничто не будет выделяться, если вы будете заваливать посетителей множеством разных стимулов.
Хорошим примером использования дополнительных цветов является слуховой аппарат Eargo. Его основной цвет — оранжевый, поэтому он использовал этот более тусклый синий цвет, чтобы выделить этот важный раздел своего веб-сайта. Из того, что мы знаем о цветовых комплиментах, мы можем видеть, как этот синий и ярко-оранжевый контрастируют друг с другом. Оранжевый также выделяет важные элементы, такие как кнопка «добавить в корзину» и логотип.
Выберите цвет фона
Это важный выбор, так как фон вашего веб-сайта теоретически будет занимать больше места, чем любой другой цвет.Однако это простой выбор, поскольку на самом деле он сводится к двум вариантам.
Вы можете выбрать более приглушенную версию основного цвета, чтобы укрепить свой бренд. Это потребует наложения белого или серого на фон, чтобы текст отображался.
В качестве альтернативы вы можете просто сделать весь веб-сайт не совсем белого цвета, что является более распространенным выбором. Это безобидно и не остановит ничто — текст, изображения или ссылки — от прыжка со страницы.
Посмотрите на наш собственный веб-сайт, чтобы увидеть, что может выделить пустой серый фон.
Выберите цвет шрифта
4. Выберите цвет шрифта
Последняя остановка в вашем красочном путешествии — это выбрать цвет шрифта. Вы можете пойти по простому выбору и выбрать черный, но побродите по Интернету и вы обнаружите, что чисто черные гарнитуры не так распространены, как вы думаете.
Черный шрифт на белом фоне может вызвать утомление глаз, так как здесь 100% контраст, и люди с большей вероятностью отойдут, если ваш веб-сайт трудно читать.
Хотя явно цветные шрифты должны быть зарезервированы для ссылок и важной информации, вы можете использовать серый или серый цвет, чтобы придать своему сайту более мягкий и привлекательный вид. Здесь нет места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Здесь нет места для экспериментов, но, возможно, стоит раскрасить текст для последнего штриха.
Беглый взгляд на эту страницу веб-сайта Penguin Books показывает, что они выбрали более мягкий серый тон для своего текста. Это намного менее агрессивно, чем резкий контраст черного и белого, и позволяет создать более мягкую атмосферу.
Советы по выбору цвета веб-сайта
К настоящему времени вы уже знаете, какой цвет будет использовать ваш веб-сайт. Вот несколько дополнительных советов, которые помогут вам выбрать цвета.
Используйте постоянную насыщенность
Чтобы усилить свой бренд, вы можете использовать разные цвета с одинаковой насыщенностью. Насыщенность — это еще один способ обозначить яркость цвета. Посмотрите, как компания Innocent использует цвета:
Здесь шесть разных цветов, но ни один из них не кажется неуместным или неприятным.Это потому, что их насыщенность приглушена до одного и того же уровня, что дает ощущение согласованности.
Используйте один и тот же цвет, но изменяйте насыщенность
Когда у бренда есть сильная связь с определенным цветом, они могут не захотеть отходить слишком далеко от него. Однако все, что является одним цветом, может стать немного устаревшим, поэтому может быть интересно взять ваш основной цвет и немного поиграть с насыщенностью. Взгляните на варианты социальных сетей в левом нижнем углу этой статьи TechCrunch.
Все пять имеют одинаковый зеленый цвет, но имеют разный уровень яркости.Они меняют внешний вид страницы, а также укрепляют идею о том, что более светлый зеленый цвет является синонимом TechCrunch.
Дополнительные советы
Дополнительные советы см. В нашей инфографике ниже.
Полезные ресурсы, которые помогут вам найти и выбрать цвета
Если вы готовы начать поиск цветов, с чего начать? Может быть сложно определить оттенок, когда вам просто дан цветовой круг. Чаще всего вы выбираете что-то, что выглядит совершенно иначе, когда оно реализовано. И даже если вы найдете один понравившийся вам цвет, вы можете найти палитру, которая будет хорошо работать вместе с ним.
И даже если вы найдете один понравившийся вам цвет, вы можете найти палитру, которая будет хорошо работать вместе с ним.
Вот почему существуют специализированные инструменты, которые помогут вам выбрать цветовую схему для вашего сайта. Одним из примеров является Coolors — веб-сайт, который помогает вам взять готовую цветовую схему и внедрить ее на свой веб-сайт.
Существует также Color Safe, еще один веб-сайт, который позволяет вам создавать и просматривать цвета по типу, позволяя вам найти идеальный красный или зеленый.
После того, как вы составили палитру, вы можете ввести свой веб-сайт в checkmycolours.com, который проанализирует ваш веб-сайт и предоставит технические отзывы о том, насколько эффективна ваша цветовая схема для людей с дальтонизмом или плохими мониторами.
Как выбрать цвет для вашего веб-сайта: Резюме
Вот шаги, которые вы захотите предпринять при выборе цветов для своего веб-сайта:
- Выберите основной цвет: выберите цвет, который соответствует энергии вашего продукта или служба.

- Выберите дополнительные цвета: выберите один или два дополнительных цвета, которые дополняют ваш основной цвет, в идеале — цвета, которые сделают ваш основной цвет «ярким».
- Выберите цвет фона. Выберите цвет фона вашего веб-сайта — возможно, менее «агрессивный», чем ваш основной цвет.
- Выберите цвет шрифта. Выберите цвет текста, который будет отображаться на вашем веб-сайте. Помните, что сплошной черный шрифт встречается редко и не рекомендуется.
И не бойтесь использовать различные ресурсы в Интернете, чтобы найти свою идеальную цветовую комбинацию — есть много всего, во что можно погрузиться!
Часто задаваемые вопросы
Сколько цветов должно быть на сайте?
Старайтесь, чтобы постоянно отображалось не более двух или трех цветов.Очевидно, что вы можете реализовать такие вещи, как фотографии или инфографику, в которых используется кавалькада раскраски, но когда дело доходит до цветов фона, брендинга и функций сайта (например, кнопок), постарайтесь сделать это простым, чтобы никто не перегружался.
Где использовать броские цвета?
Броские цвета следует использовать экономно, иначе они потеряют эффект. Вы хотите, чтобы это влияние оказывалось на точки конверсии, например на кнопки «Купить». Дополнительные цвета, как мы упоминали выше, — отличный способ выделить цветовую схему вашего веб-сайта и привлечь внимание пользователя к важному моменту.
Какие цвета самые распространенные?
В брендинге наиболее распространенными цветами являются три основных цвета: красный, зеленый и синий. Это также распространяется на цветовые схемы веб-сайта.
Вы можете сломать шаблон и пойти на желтый или фиолетовый веб-сайт, но основные цвета популярны не зря. Убедитесь, что у вашего бренда есть причина использовать менее распространенный цвет.
Получите в свои руки полный контрольный список для создания веб-сайтов — бесплатно!
Не упустите возможность — откройте 25 экспертных шагов по созданию лучшего веб-сайта, а также получите эксклюзивные предложения и полезные руководства в нашей регулярной рассылке. Мгновенно присоединяйтесь к 1600+ другим читателям, которые уже подписались, чтобы получить в свои руки этот бесплатный контрольный список. Просто введите свой адрес электронной почты ниже!
Мгновенно присоединяйтесь к 1600+ другим читателям, которые уже подписались, чтобы получить в свои руки этот бесплатный контрольный список. Просто введите свой адрес электронной почты ниже!
Введите свой адрес электронной почты
Мы ценим вашу конфиденциальность! Вы можете отказаться от подписки в любое время, и мы обещаем никогда не рассылать вам спам.
О Конни
Проектирование и создание вашего веб-сайта (особенно вашего первого) — непростая задача. Если вы такой же дизайнер, как я, то вы уже далеко впереди всех. Но что, если вы один из 99% владельцев бизнеса, которые не обладают техническими или творческими способностями? Я хочу поделиться с вами своим опытом в дизайне веб-сайтов, чтобы помочь вам создать профессионально выглядящий веб-сайт для развития вашего бизнеса.
Посмотреть все сообщения Конни →
Мы используем файлы cookie. Просматривая наш сайт, вы соглашаетесь на использование файлов cookie.
Что такое теория цвета? | Фонд дизайна взаимодействия (IxDF)
Выбор наилучшего сочетания цветов для интерактивного макета — это не игра в угадывание, как может показаться. Зная, какие из них использовать, вы сэкономите время (и избавитесь от головной боли). Если вы сделаете это правильно, ваши пользователи останутся на связи.
Зная, какие из них использовать, вы сэкономите время (и избавитесь от головной боли). Если вы сделаете это правильно, ваши пользователи останутся на связи.
С первых дней развития искусства и дизайна использование цвета следовало многим правилам и рекомендациям, которые вместе известны как теория цвета .
Цветовая схема — один из первых элементов, передающих идею дизайна как на визуальном, так и на психологическом уровне. На самом деле цветовая гамма — один из важнейших элементов; это потому, что при правильном использовании цвет может отражать нишу и даже общую маркетинговую стратегию бизнеса.
В этой статье мы кратко рассмотрим различные цветовые классификации, чтобы освежить вашу память о тех классах графического дизайна, которые вы посещали в университете. Мы уверены, что этот контент будет не только звонком, но и вдохновит вас на творчество.
Цветовой круг
Отношения между цветами можно показать с помощью цветового круга.
Цветовой круг показывает связи между разными цветами на основе красного, желтого и синего содержимого каждого цвета. Впервые он был разработан сэром Исааком Ньютоном в 1666 году.
Впервые он был разработан сэром Исааком Ньютоном в 1666 году.
Автор / правообладатель: Maximkaaa. Условия авторского права и лицензия: Public Domain
Самый полезный и наиболее часто используемый вариант цветового круга показан на изображении выше, который включает красный, красно-оранжевый, оранжевый, оранжево-желтый, желтый, желто-зеленый, зеленый, зелено-синие, синие, сине-пурпурные, пурпурные и пурпурно-красные сочетания.(Камень, 2008).
Блейхер (2011) заявил, что цветовое колесо можно разделить на три основных типа цветов на основе комбинации основных цветов, используемых для создания окончательного цвета, а именно:
- Основные цвета — желтый, красный и синий. Это основные цвета, которые нельзя разделить на более простые цвета.
- Дополнительные цвета — создаются путем смешивания двух основных цветов. Вторичные цвета — оранжевый, зеленый и фиолетовый.Смешивание желтого и красного дает оранжевый; смешивание синего и желтого дает зеленый цвет, а смешивание синего и красного дает фиолетовый.

- Промежуточные или третичные цвета создаются путем смешивания первичных и вторичных цветов для образования гибрида, например желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого. На большем цветовом круге, чем показанный выше, смесь промежуточных, вторичных и основных цветов создаст четвертичные цвета.
Тщательное понимание цветового круга и взаимосвязи между цветами позволяет дизайнерам лучше понимать цвет и знать, как выбирать цвета для своего дизайна.Мы скоро вернемся к этому.
Достижение гармонии в цвете
Цвета должны быть выбраны так, чтобы обеспечить повышенную эстетическую привлекательность и удобство использования. Это означает, что неплохо подумать о том, какую цветовую схему вы будете использовать в начале процесса дизайна. То, как сочетаются цвета, может либо улучшить внешний вид, либо отвлечь от него.
Автор / правообладатель: Неизвестен. Условия авторских прав и лицензия: Неизвестно
Условия авторских прав и лицензия: Неизвестно
Согласно Блейхеру (2011), существует пять основных цветовых схем (а также некоторые комбинации и варианты этих схем), которые позволяют дизайнерам достичь гармонии в своих проектах:
Монохроматическая схема
монохромная схема основана на цветах, созданных из разных оттенков (созданных путем добавления черного или белого к исходному цвету), тонов и оттенков одного оттенка.Теоретически это самая простая из всех схем. Монохроматическая схема обычно используется в минималистичных дизайнах, потому что один оттенок должен приводить к менее отвлекающему макету.
С другой стороны, эта схема означает, что вы не можете использовать несколько цветов для облегчения визуализации информации в пользовательском интерфейсе (UI). Это единственная цена простоты.
Аналогичная цветовая схема
Аналогичная схема основана на трех цветах, расположенных рядом друг с другом на цветовом круге (например,г. , красный, красно-оранжевый и красно-фиолетовый). Эту схему легко найти в природе — просто представьте деревья осенью, когда листья меняют цвет.
, красный, красно-оранжевый и красно-фиолетовый). Эту схему легко найти в природе — просто представьте деревья осенью, когда листья меняют цвет.
Есть вариант этой схемы, аналог «high-key». Это достигается путем смешивания ваших аналогичных оттенков с белым. Эта версия обычно встречается в искусстве импрессионизма, особенно в раннем искусстве импрессионизма. Достигается такой эффект, при котором цвета кажутся «переливающимися» и «размытыми» друг в друге — если смотреть с расстояния, это может создать иллюзию того, что используется только один цвет.
Дополнительные схемы
Дополнительные цветовые схемы используют одну (или несколько) пар цветов, которые при объединении «компенсируют друг друга». Например, когда вы комбинируете два цвета, получается белый или черный (или что-то очень похожее на шкале серого). По этой причине эта схема также известна как схема «противоположных цветов».
Когда вы помещаете два дополнительных цвета рядом друг с другом, они показывают наибольший контраст. В современной теории цвета используются пары красный / голубой, зеленый / пурпурный и синий / желтый.
В современной теории цвета используются пары красный / голубой, зеленый / пурпурный и синий / желтый.
Сплит-дополнительная (иногда «Составная гармония») Схема
Это комбинация использования дополнительной цветовой схемы и аналогичной цветовой схемы. По сути, выбираются дополнительные цвета, а затем цвета по обе стороны от них на цветовом круге также используются в дизайне. Считается, что это смягчает воздействие дополнительной цветовой схемы, которая в некоторых ситуациях может быть слишком смелой или слишком резкой для глаза зрителя.
Triadic
Триадическая схема основана на использовании трех цветов на равном расстоянии друг от друга на цветовом круге.Самый простой способ найти триадную схему — поставить на колесо равносторонний треугольник так, чтобы каждый угол касался одного цвета. Три цвета будут расположены точно на 120 ° друг от друга.
Эти схемы считаются яркими (даже если сами оттенки нет) — они сохраняют гармонию, но обеспечивают высокий уровень визуального контраста. Вы можете найти триадические схемы во многих произведениях искусства, поскольку с помощью триадной схемы легче добиться приятного визуального результата, чем при использовании дополнительной схемы.
Вы можете найти триадические схемы во многих произведениях искусства, поскольку с помощью триадной схемы легче добиться приятного визуального результата, чем при использовании дополнительной схемы.
Tetradic
В схемах Tetradic используются два набора дополнительных пар: четыре цвета. Они могут создавать очень интересные визуальные впечатления, но их трудно поддерживать в равновесии. Почему? Это потому, что один цвет тетрадной схемы должен преобладать над другими цветами, не подавляя их полностью. Равное количество каждого цвета часто приводит к очень неловкому виду — это последнее, что вы хотите, чтобы ваши пользователи видели.
Квадрат (вариант тетрадика)
Квадратная схема — это вариант тетрадной схемы.Вместо того, чтобы выбирать две дополнительные пары, вы помещаете квадрат на цветовом круге и выбираете цвета, лежащие в его углах. Таким образом, вы найдете четыре цвета, равномерно разнесенные под углом 90 ° друг от друга. В отличие от четырехцветной цветовой схемы, этот подход часто работает лучше всего, когда все цвета равномерно используются во всем дизайне.
Цветовая температура
Цвета можно использовать для передачи эмоционального контента, а также для улучшения внешнего вида вашего веб-сайта. Сейчас мы говорим о перемещении людей, вызывая у наших пользователей страсти и чувства.Здесь стоит отметить, что культура, пол, опыт людей и т. Д. Также будут влиять на то, как цвета резонируют с ними, и что исследования пользователей являются лучшим индикатором эмоциональной реакции на цвет, чем следующие рекомендации, основанные на цветовом круге. Например, знаете ли вы, что в Китае красный цвет распространен, потому что он символизирует счастье и процветание, а белый цвет считается погребальным или олицетворением несчастья? Кроме того, китайская культура имеет уникальный цвет — qing — что-то вроде голубовато-зеленого серого, или «grue».В Греции желтый цвет передает понятие печали, а красный передает такие представления в Южной Африке. Цвет — это большая проблема в том, как люди из разных уголков мира интерпретируют ваш дизайн. Небольшое исследование имеет большое значение.
Небольшое исследование имеет большое значение.
Однако, если вы хотите следовать подходу цветового круга, есть три индикатора цветовой температуры: «теплый», «холодный» и «нейтральный»:
- Теплые цвета — Это цвета, расположенные на половине цветовой круг, включающий желтый, оранжевый и красный.Считается, что эти цвета отражают такие чувства, как страсть, сила, счастье и энергия.
- Холодные цвета — Это цвета, расположенные по другую сторону цветового круга, включая зеленый, синий и фиолетовый. Считается, что холодные цвета отражают спокойствие, медитацию и успокаивающие впечатления.
- Нейтральные цвета — Говорят, что они не отражают какие-либо особые эмоции. Эти цвета включают серый, коричневый, белый и черный.
Ваш выбор цветовых категорий будет зависеть от того, чего вы пытаетесь достичь с помощью своего веб-сайта.По возможности всегда следует тестировать свои цветовые палитры с пользователями, чтобы убедиться, что сделанный вами выбор отражает их реалии. Почти всегда легче установить и протестировать цветовую палитру на ранних этапах процесса разработки, чем в конце. Помимо всего прочего, это может сэкономить ваше драгоценное время.
Почти всегда легче установить и протестировать цветовую палитру на ранних этапах процесса разработки, чем в конце. Помимо всего прочего, это может сэкономить ваше драгоценное время.
The Take Away
Цвет, несомненно, является важной частью эстетической привлекательности дизайна. Основание вашей цветовой палитры на одной из существующих цветовых схем может облегчить достижение правильного баланса с самого начала.
Цветовой круг — это основной инструмент, созданный сэром Исааком Ньютоном в 1666 году. В нем мы находим:
- Основные цвета
- Вторичные цвета
- Промежуточные или Третичные цвета
Мы должны стремиться точно настроить наш выбор цветов для создания максимальной гармонии, учитывая в то же время следующее, чтобы выбрать наиболее подходящую схему:
- Монохроматическая схема
- Аналогичная цветовая схема
- Дополнительные схемы
- Сплит-комплементарная (составная гармония) схема
- Триадическая
- Тетрадич
- Квадрат
Цветовая температура — еще одно важное соображение; это та роль, которая может заинтересовать людей и заставить их увлечься нашей работой. Вы всегда должны проводить пользовательское тестирование цветовых схем, если это возможно, а в идеале — в начале процесса проектирования. Кроме того, всегда помните, что цвета имеют множество культурных коннотаций, поэтому убедитесь, что вы знаете о них!
Вы всегда должны проводить пользовательское тестирование цветовых схем, если это возможно, а в идеале — в начале процесса проектирования. Кроме того, всегда помните, что цвета имеют множество культурных коннотаций, поэтому убедитесь, что вы знаете о них!
С другой стороны, помните, что , а не , должны передавать значение , только с цветом. Около 8% людей, в основном мужчины, страдают дальтонизмом, и цвет не всегда доступен. Даже в этом случае цвет — это инструмент, который может улучшить другие элементы вашего дизайна.Считайте это крупным ингредиентом, который может оживить вашу работу и привлечь ваших пользователей, заставив их больше заботиться о вашем продукте, услуге или сообщении.
Где узнать больше
Ссылка
Изображение героя: Автор / Правообладатель: Джордж Филд. Условия авторского права и лицензия: Public Domain.
Добавьте цвет и дизайн к своим слайдам с помощью тем
PowerPoint предоставляет множество тем дизайна, включая согласованные цветовые схемы, фон, стили шрифтов и размещение заполнителей.![]() Использование готовых тем позволяет быстро изменить общий вид презентации.
Использование готовых тем позволяет быстро изменить общий вид презентации.
35 секунд
Выберите тему при открытии PowerPoint
Выберите тему при выполнении Файл > Новый , чтобы начать новую презентацию.
Совет: Эти встроенные темы отлично подходят для широкоформатных (16: 9) и стандартных (4: 3) презентаций.Чтобы изменить размер слайда, см. Раздел Изменение размера слайдов.
org/ListItem»>
Выберите вариант цвета и нажмите Создать .
Применение другой темы или цветового варианта к презентации
Если вы передумаете, вы всегда можете изменить тему или вариант позже на вкладке Дизайн .
На вкладке Дизайн выберите тему с цветами, шрифтами и эффектами, которые вам нравятся.
Совет: Чтобы просмотреть, как текущий слайд выглядит с примененной темой, наведите указатель мыши на эскиз каждой темы.

Чтобы применить другую цветовую вариацию конкретной темы, в группе Варианты выберите вариант.
Группа вариантов отображается справа от группы тем , и варианты выбора зависят от выбранной темы.
Если вы не видите никаких вариантов, это может быть связано с тем, что вы используете настраиваемую тему, старую тему, разработанную для более ранних версий PowerPoint, или потому, что вы импортировали некоторые слайды из другой презентации со старой или настраиваемой темой.
Создать и сохранить собственную тему
Вы можете создать собственную тему, изменив существующую тему или начав с нуля с пустой презентации.
Щелкните свой первый слайд, а затем на вкладке Проект щелкните стрелку вниз в группе Варианты.
Щелкните цветов , шрифтов , эффектов или стилей фона и выберите один из встроенных параметров или настройте свой собственный.
Когда вы закончите настройку стилей, щелкните стрелку вниз в группе Темы , а затем щелкните Сохранить текущую тему .
org/ListItem»>
Дайте своей теме имя и нажмите «Сохранить».По умолчанию он сохраняется вместе с другими темами PowerPoint и будет доступен в группе Темы под заголовком Custom .
Дополнительные сведения о создании пользовательских тем см. В разделе Использование или создание тем в PowerPoint.
Дополнительные сведения об использовании цветов см. В разделе «Комбинирование цветов в PowerPoint: ошибки, которых следует избегать».
Подробнее
См. Также
Создавайте профессиональные макеты слайдов с помощью PowerPoint Designer
.

 Обеспечивают здоровое сияние локонов, положительно влияют на строение волосков, защищают от негативного влияния факторов внешней среды.
Обеспечивают здоровое сияние локонов, положительно влияют на строение волосков, защищают от негативного влияния факторов внешней среды. Для этого нужно воспользоваться шампунем.
Для этого нужно воспользоваться шампунем.

 I.N.N.E. Apparel, Artful Living Magazine и Mall of America…
I.N.N.E. Apparel, Artful Living Magazine и Mall of America… При создании цветовых групп для вашего конкретного
использования и применения, вы можете комбинировать любые цвета из этих семейств.
Если требуется меньшее количество цветов, вы можете дополнительно разделить любой из 4-х цветных
семьи на 1, 2 или 3 цветных семейства. Смотрите возможные комбинации ниже.
При создании цветовых групп для вашего конкретного
использования и применения, вы можете комбинировать любые цвета из этих семейств.
Если требуется меньшее количество цветов, вы можете дополнительно разделить любой из 4-х цветных
семьи на 1, 2 или 3 цветных семейства. Смотрите возможные комбинации ниже.
 Когда цвета недостаточно различимы,
яркость или различие в оттенках, пользователи с ослабленным зрением могут испытывать трудности с различением
буквы и графические элементы. Не позволяйте плохому выбору цвета стоять между вашими
дизайн и удобство для пользователей.
Когда цвета недостаточно различимы,
яркость или различие в оттенках, пользователи с ослабленным зрением могут испытывать трудности с различением
буквы и графические элементы. Не позволяйте плохому выбору цвета стоять между вашими
дизайн и удобство для пользователей. Шаги подразумевают расстояние между любыми двумя цветами при их расположении
последовательно.Например, градация цвета 60 — это пять шагов от цвета.
оценка 10. В следующей таблице указано минимальное количество ступеней.
требуется для достижения обычно используемых коэффициентов контрастности между любыми двумя цветами.
Шаги подразумевают расстояние между любыми двумя цветами при их расположении
последовательно.Например, градация цвета 60 — это пять шагов от цвета.
оценка 10. В следующей таблице указано минимальное количество ступеней.
требуется для достижения обычно используемых коэффициентов контрастности между любыми двумя цветами.

